:max_bytes(150000):strip_icc():format(webp)/before-you-buy-a-video-projector-1847845-v3-ED-8a08e03f2cfc4835a13872618bd4ad00.png)
2024 Approved Discover the Best Free Online Image Ratio Editors

Discover the Best Free Online Image Ratio Editors
8 Valuable Image Ratio Changer Online
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
To upload an image on different platforms supporting different sizes, you need to change the aspect ratio accordingly. To get this task done, there are several online and other programs available.

This article will help you to learn more in detail about the image ratio changer and the tools to edit the same.
In this article
01 [What is the Aspect Ratio and Its Importance?](#Part 1)
02 [Top 8 Online Image Resizing Tools to Change Aspect Ratio](#Part 2)
Part 1 What is the Aspect Ratio and Its Importance?
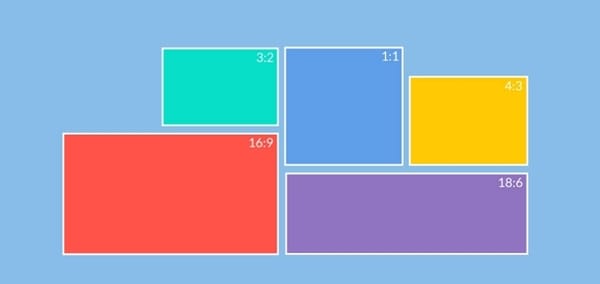
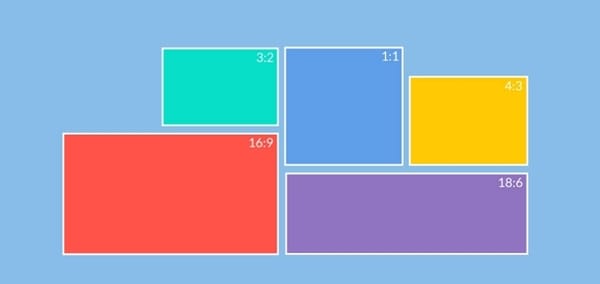
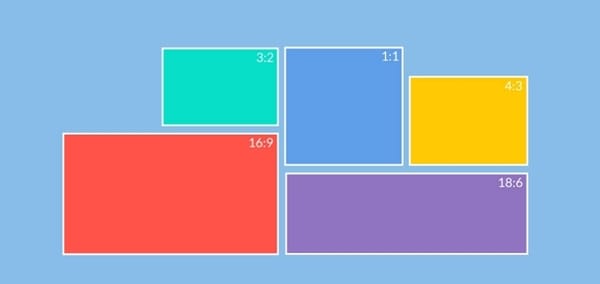
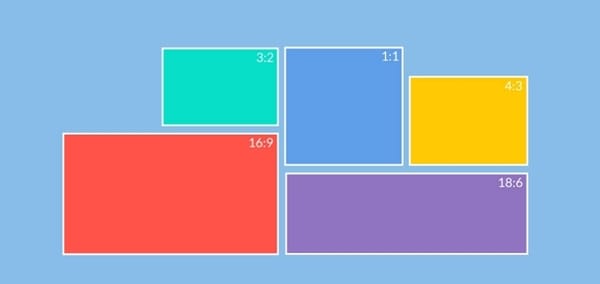
An aspect ratio in the simplest terms is defined as the relationship of the image width with its height. Denoted by x: y, where x is the width and h, is the height, an aspect ratio defines the shape of an image and can be different for different platforms and sites. Thus, one image with a certain aspect ratio might not fit perfectly on another site or a platform that supports a different aspect ratio. For instance, an image created for Facebook might not appear to be right in size when posted on Instagram. Similarly, an image seen on a smartphone will have a different look when watched on a big TV screen.
It is important to have the right aspect ratio as a set or recommended by the site or the platform so that they look appealing and interesting. To change ratio of image, there are several tools available.
Part 2 Top 8 Online Image Resizing Tools to Change Aspect Ratio
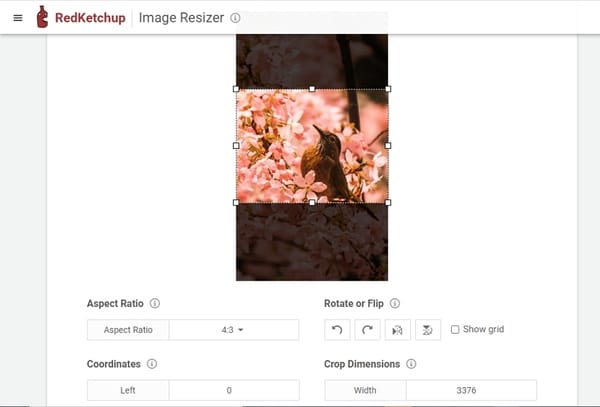
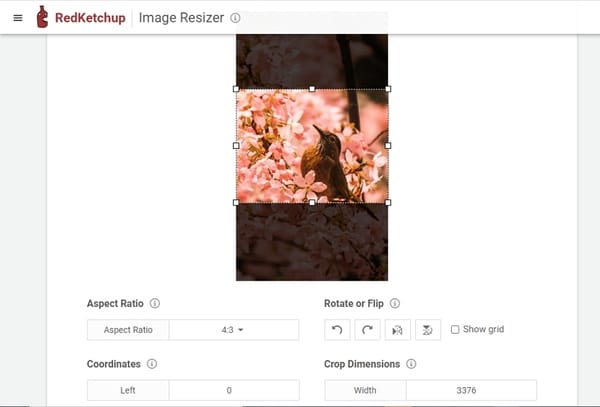
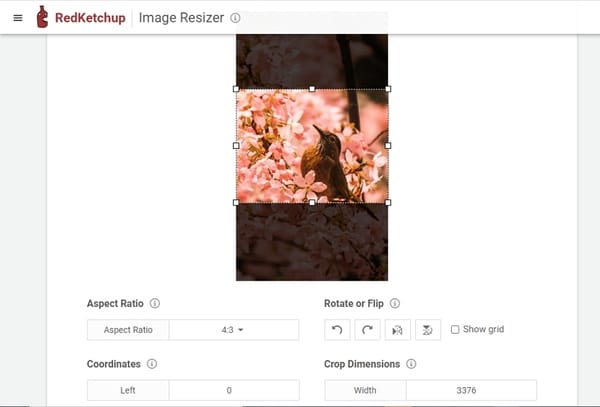
● ImageResizer
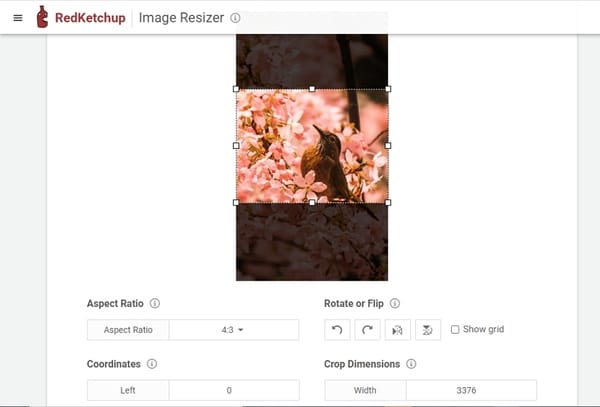
Using this simple browser-based tool, you can quickly resize the image and change photo ratio. You can either browse and add the image or can simply drag and drop it to the interface. The tool allows you to choose the aspect ratio from multiple supported options. You can also perform other editing tasks like cropping, flipping, rotating, and more.

● Veed.io
To edit your images and videos in a hassle-free manner, this is a good tool to use. Not only the local files but also the ones on Dropbox, recorded and online can be added to the program for processing. You can resize the added file by selecting its aspect ratio and multiple other editing options are also supported. The free version of the tool comes with a watermark on the processed files.

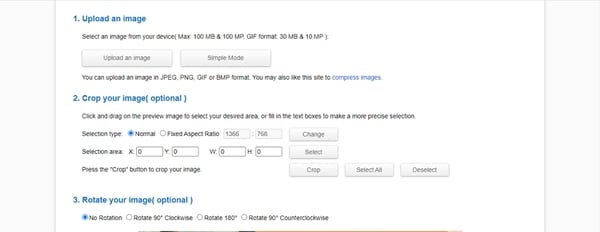
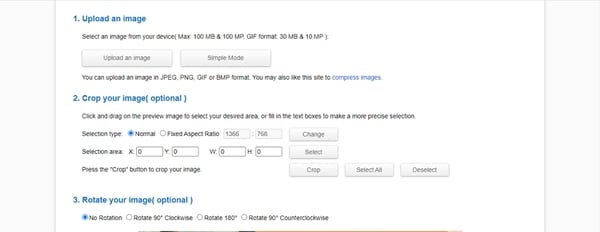
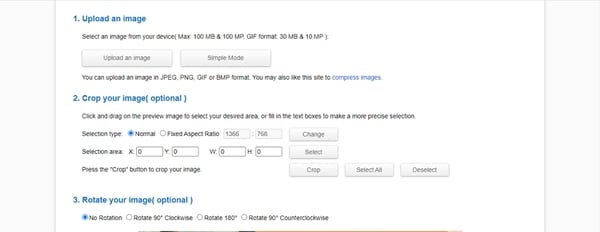
● ResizeImage
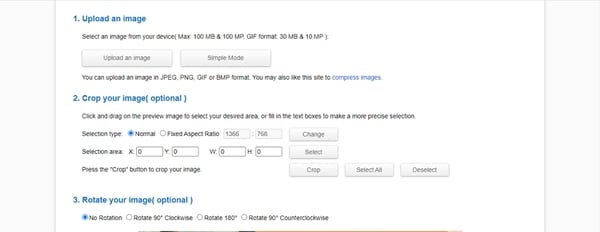
Using this online tool images of up to 100MB and 100MP in GIF format and 30MB and 10MP in other formats can be added to the tool for the processing. You can drag and drop the file or can import it to the interface. After the file is added, you can choose the aspect ratio and can also crop the image as needed. Additionally, you can rotate the file, add a background, and also the target format.

● Adobe Creative Cloud Express
This online tool from Adobe will let you edit the aspect ratio of images in all key formats. The process is simple and quick where you are just required to add the image and then choose from several pre-set aspect ratio for social media sites. Option for setting customized aspect ratio as needed is also there.

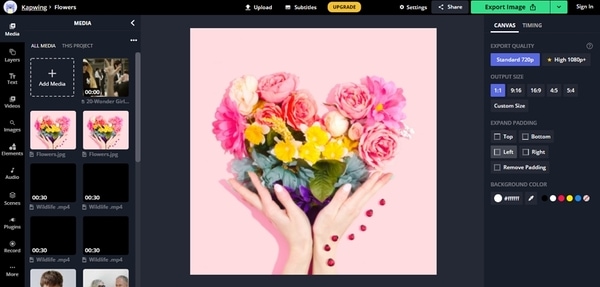
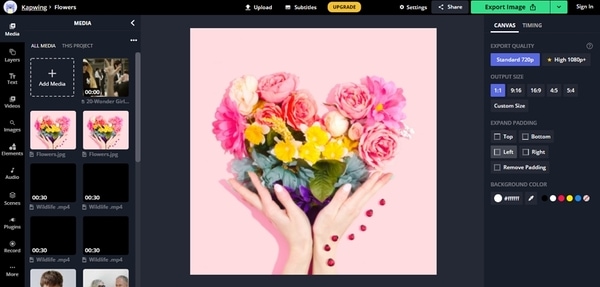
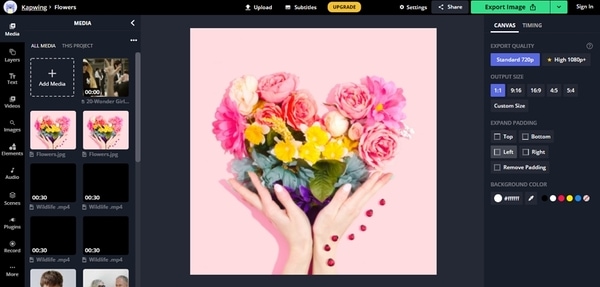
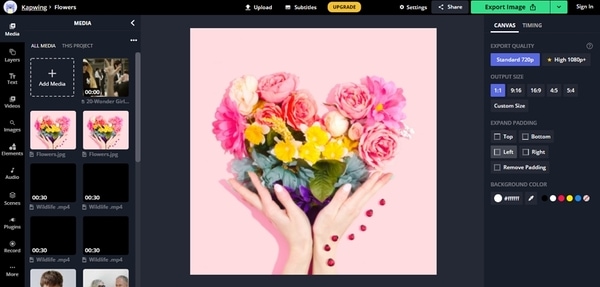
● Kapwing
Using Kapwing, local as well as online images can be processed for multiple editing options including change image aspect ratio online. The interface of the tool looks cluttered, but once you get the hang of the same, multiple tasks can be performed quickly. You can choose from multiple options supported for the aspect ratio and the option for padding and choosing the background color is also there.

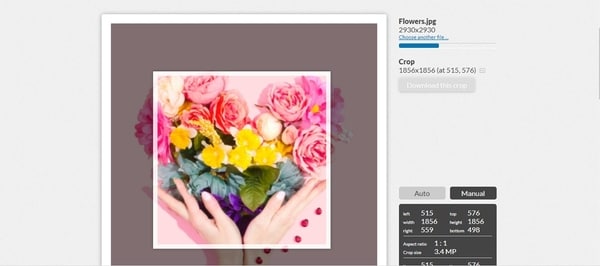
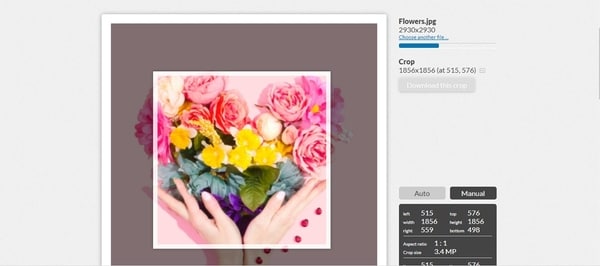
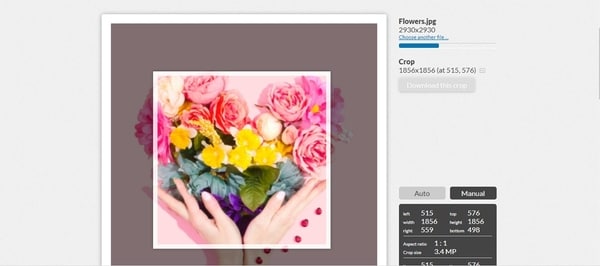
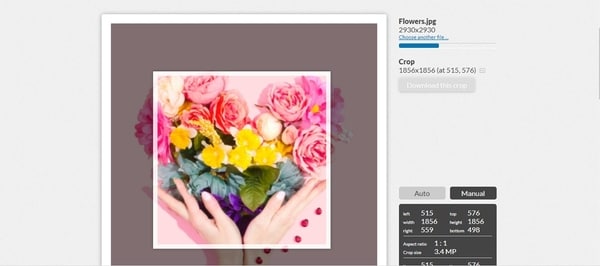
● Croppola
To crop your images automatically and manually, this is a great tool to use. After the image is added to your system, the program will start processing to crop your videos automatically using the best parameters. Though the aspect ratio is also selected automatically, there is also an option to change picture ratio manually as needed.

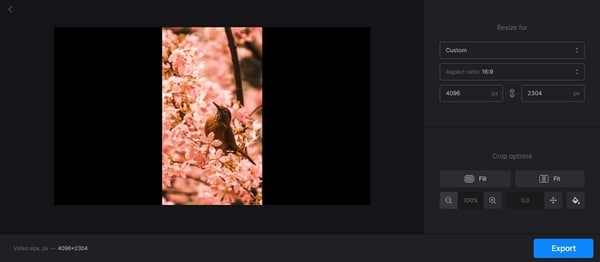
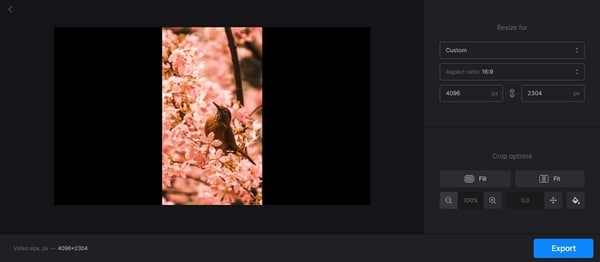
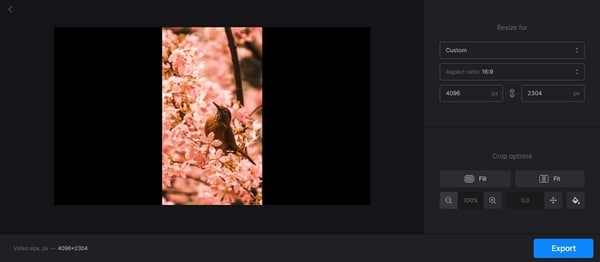
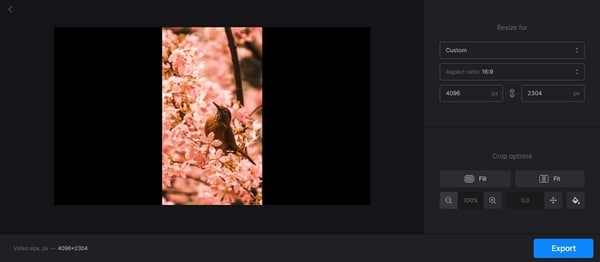
● Clideo
Add the images from the system, Google Drive, and Dropbox to this online tool for processing. Social media presets for resizing the images are available at the tool and you can even choose a customized option by setting the height and the width. Cropping options with the fit and fill feature is also supported by the tool.

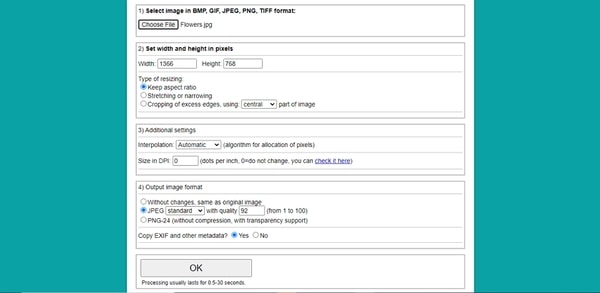
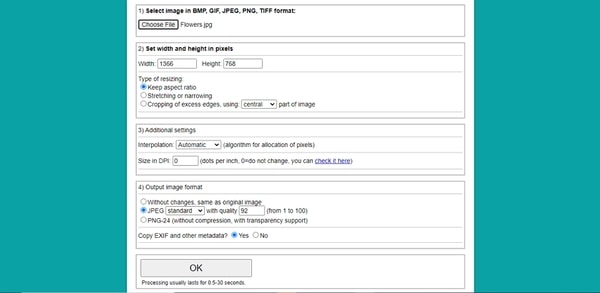
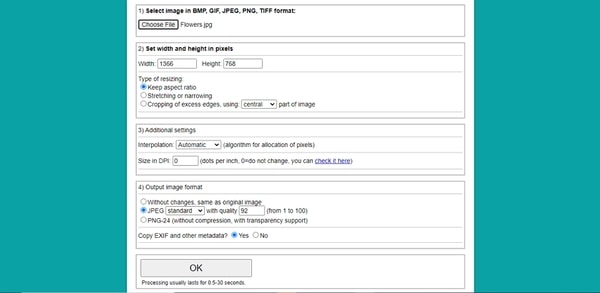
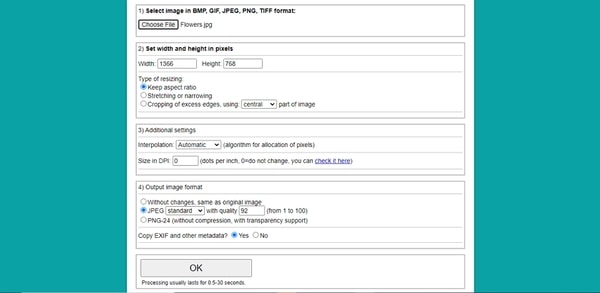
● ImgOnline
This online image editing tool supports multiple functions like image resizing, converting, compressing, adding effects, and more. The image resize section of the program allows you to select the desired width and height and set its aspect ratio as well. Additional settings like interpolation, DPI size, and more are supported by this picture ratio changer.

Key Takeaways from This Episode
● Aspect Ratio defines the size of an image and it’s a relationship between the width and the height.
● It is important to have the right aspect ratio for the image to appear fit on several social media sites, devices, and platforms.
● To change the ratio of image there are several online and desktop tools available. Online tools are simple and free to use.
To upload an image on different platforms supporting different sizes, you need to change the aspect ratio accordingly. To get this task done, there are several online and other programs available.

This article will help you to learn more in detail about the image ratio changer and the tools to edit the same.
In this article
01 [What is the Aspect Ratio and Its Importance?](#Part 1)
02 [Top 8 Online Image Resizing Tools to Change Aspect Ratio](#Part 2)
Part 1 What is the Aspect Ratio and Its Importance?
An aspect ratio in the simplest terms is defined as the relationship of the image width with its height. Denoted by x: y, where x is the width and h, is the height, an aspect ratio defines the shape of an image and can be different for different platforms and sites. Thus, one image with a certain aspect ratio might not fit perfectly on another site or a platform that supports a different aspect ratio. For instance, an image created for Facebook might not appear to be right in size when posted on Instagram. Similarly, an image seen on a smartphone will have a different look when watched on a big TV screen.
It is important to have the right aspect ratio as a set or recommended by the site or the platform so that they look appealing and interesting. To change ratio of image, there are several tools available.
Part 2 Top 8 Online Image Resizing Tools to Change Aspect Ratio
● ImageResizer
Using this simple browser-based tool, you can quickly resize the image and change photo ratio. You can either browse and add the image or can simply drag and drop it to the interface. The tool allows you to choose the aspect ratio from multiple supported options. You can also perform other editing tasks like cropping, flipping, rotating, and more.

● Veed.io
To edit your images and videos in a hassle-free manner, this is a good tool to use. Not only the local files but also the ones on Dropbox, recorded and online can be added to the program for processing. You can resize the added file by selecting its aspect ratio and multiple other editing options are also supported. The free version of the tool comes with a watermark on the processed files.

● ResizeImage
Using this online tool images of up to 100MB and 100MP in GIF format and 30MB and 10MP in other formats can be added to the tool for the processing. You can drag and drop the file or can import it to the interface. After the file is added, you can choose the aspect ratio and can also crop the image as needed. Additionally, you can rotate the file, add a background, and also the target format.

● Adobe Creative Cloud Express
This online tool from Adobe will let you edit the aspect ratio of images in all key formats. The process is simple and quick where you are just required to add the image and then choose from several pre-set aspect ratio for social media sites. Option for setting customized aspect ratio as needed is also there.

● Kapwing
Using Kapwing, local as well as online images can be processed for multiple editing options including change image aspect ratio online. The interface of the tool looks cluttered, but once you get the hang of the same, multiple tasks can be performed quickly. You can choose from multiple options supported for the aspect ratio and the option for padding and choosing the background color is also there.

● Croppola
To crop your images automatically and manually, this is a great tool to use. After the image is added to your system, the program will start processing to crop your videos automatically using the best parameters. Though the aspect ratio is also selected automatically, there is also an option to change picture ratio manually as needed.

● Clideo
Add the images from the system, Google Drive, and Dropbox to this online tool for processing. Social media presets for resizing the images are available at the tool and you can even choose a customized option by setting the height and the width. Cropping options with the fit and fill feature is also supported by the tool.

● ImgOnline
This online image editing tool supports multiple functions like image resizing, converting, compressing, adding effects, and more. The image resize section of the program allows you to select the desired width and height and set its aspect ratio as well. Additional settings like interpolation, DPI size, and more are supported by this picture ratio changer.

Key Takeaways from This Episode
● Aspect Ratio defines the size of an image and it’s a relationship between the width and the height.
● It is important to have the right aspect ratio for the image to appear fit on several social media sites, devices, and platforms.
● To change the ratio of image there are several online and desktop tools available. Online tools are simple and free to use.
To upload an image on different platforms supporting different sizes, you need to change the aspect ratio accordingly. To get this task done, there are several online and other programs available.

This article will help you to learn more in detail about the image ratio changer and the tools to edit the same.
In this article
01 [What is the Aspect Ratio and Its Importance?](#Part 1)
02 [Top 8 Online Image Resizing Tools to Change Aspect Ratio](#Part 2)
Part 1 What is the Aspect Ratio and Its Importance?
An aspect ratio in the simplest terms is defined as the relationship of the image width with its height. Denoted by x: y, where x is the width and h, is the height, an aspect ratio defines the shape of an image and can be different for different platforms and sites. Thus, one image with a certain aspect ratio might not fit perfectly on another site or a platform that supports a different aspect ratio. For instance, an image created for Facebook might not appear to be right in size when posted on Instagram. Similarly, an image seen on a smartphone will have a different look when watched on a big TV screen.
It is important to have the right aspect ratio as a set or recommended by the site or the platform so that they look appealing and interesting. To change ratio of image, there are several tools available.
Part 2 Top 8 Online Image Resizing Tools to Change Aspect Ratio
● ImageResizer
Using this simple browser-based tool, you can quickly resize the image and change photo ratio. You can either browse and add the image or can simply drag and drop it to the interface. The tool allows you to choose the aspect ratio from multiple supported options. You can also perform other editing tasks like cropping, flipping, rotating, and more.

● Veed.io
To edit your images and videos in a hassle-free manner, this is a good tool to use. Not only the local files but also the ones on Dropbox, recorded and online can be added to the program for processing. You can resize the added file by selecting its aspect ratio and multiple other editing options are also supported. The free version of the tool comes with a watermark on the processed files.

● ResizeImage
Using this online tool images of up to 100MB and 100MP in GIF format and 30MB and 10MP in other formats can be added to the tool for the processing. You can drag and drop the file or can import it to the interface. After the file is added, you can choose the aspect ratio and can also crop the image as needed. Additionally, you can rotate the file, add a background, and also the target format.

● Adobe Creative Cloud Express
This online tool from Adobe will let you edit the aspect ratio of images in all key formats. The process is simple and quick where you are just required to add the image and then choose from several pre-set aspect ratio for social media sites. Option for setting customized aspect ratio as needed is also there.

● Kapwing
Using Kapwing, local as well as online images can be processed for multiple editing options including change image aspect ratio online. The interface of the tool looks cluttered, but once you get the hang of the same, multiple tasks can be performed quickly. You can choose from multiple options supported for the aspect ratio and the option for padding and choosing the background color is also there.

● Croppola
To crop your images automatically and manually, this is a great tool to use. After the image is added to your system, the program will start processing to crop your videos automatically using the best parameters. Though the aspect ratio is also selected automatically, there is also an option to change picture ratio manually as needed.

● Clideo
Add the images from the system, Google Drive, and Dropbox to this online tool for processing. Social media presets for resizing the images are available at the tool and you can even choose a customized option by setting the height and the width. Cropping options with the fit and fill feature is also supported by the tool.

● ImgOnline
This online image editing tool supports multiple functions like image resizing, converting, compressing, adding effects, and more. The image resize section of the program allows you to select the desired width and height and set its aspect ratio as well. Additional settings like interpolation, DPI size, and more are supported by this picture ratio changer.

Key Takeaways from This Episode
● Aspect Ratio defines the size of an image and it’s a relationship between the width and the height.
● It is important to have the right aspect ratio for the image to appear fit on several social media sites, devices, and platforms.
● To change the ratio of image there are several online and desktop tools available. Online tools are simple and free to use.
To upload an image on different platforms supporting different sizes, you need to change the aspect ratio accordingly. To get this task done, there are several online and other programs available.

This article will help you to learn more in detail about the image ratio changer and the tools to edit the same.
In this article
01 [What is the Aspect Ratio and Its Importance?](#Part 1)
02 [Top 8 Online Image Resizing Tools to Change Aspect Ratio](#Part 2)
Part 1 What is the Aspect Ratio and Its Importance?
An aspect ratio in the simplest terms is defined as the relationship of the image width with its height. Denoted by x: y, where x is the width and h, is the height, an aspect ratio defines the shape of an image and can be different for different platforms and sites. Thus, one image with a certain aspect ratio might not fit perfectly on another site or a platform that supports a different aspect ratio. For instance, an image created for Facebook might not appear to be right in size when posted on Instagram. Similarly, an image seen on a smartphone will have a different look when watched on a big TV screen.
It is important to have the right aspect ratio as a set or recommended by the site or the platform so that they look appealing and interesting. To change ratio of image, there are several tools available.
Part 2 Top 8 Online Image Resizing Tools to Change Aspect Ratio
● ImageResizer
Using this simple browser-based tool, you can quickly resize the image and change photo ratio. You can either browse and add the image or can simply drag and drop it to the interface. The tool allows you to choose the aspect ratio from multiple supported options. You can also perform other editing tasks like cropping, flipping, rotating, and more.

● Veed.io
To edit your images and videos in a hassle-free manner, this is a good tool to use. Not only the local files but also the ones on Dropbox, recorded and online can be added to the program for processing. You can resize the added file by selecting its aspect ratio and multiple other editing options are also supported. The free version of the tool comes with a watermark on the processed files.

● ResizeImage
Using this online tool images of up to 100MB and 100MP in GIF format and 30MB and 10MP in other formats can be added to the tool for the processing. You can drag and drop the file or can import it to the interface. After the file is added, you can choose the aspect ratio and can also crop the image as needed. Additionally, you can rotate the file, add a background, and also the target format.

● Adobe Creative Cloud Express
This online tool from Adobe will let you edit the aspect ratio of images in all key formats. The process is simple and quick where you are just required to add the image and then choose from several pre-set aspect ratio for social media sites. Option for setting customized aspect ratio as needed is also there.

● Kapwing
Using Kapwing, local as well as online images can be processed for multiple editing options including change image aspect ratio online. The interface of the tool looks cluttered, but once you get the hang of the same, multiple tasks can be performed quickly. You can choose from multiple options supported for the aspect ratio and the option for padding and choosing the background color is also there.

● Croppola
To crop your images automatically and manually, this is a great tool to use. After the image is added to your system, the program will start processing to crop your videos automatically using the best parameters. Though the aspect ratio is also selected automatically, there is also an option to change picture ratio manually as needed.

● Clideo
Add the images from the system, Google Drive, and Dropbox to this online tool for processing. Social media presets for resizing the images are available at the tool and you can even choose a customized option by setting the height and the width. Cropping options with the fit and fill feature is also supported by the tool.

● ImgOnline
This online image editing tool supports multiple functions like image resizing, converting, compressing, adding effects, and more. The image resize section of the program allows you to select the desired width and height and set its aspect ratio as well. Additional settings like interpolation, DPI size, and more are supported by this picture ratio changer.

Key Takeaways from This Episode
● Aspect Ratio defines the size of an image and it’s a relationship between the width and the height.
● It is important to have the right aspect ratio for the image to appear fit on several social media sites, devices, and platforms.
● To change the ratio of image there are several online and desktop tools available. Online tools are simple and free to use.
Unlocking the Secret to Ideal Pixel Dimensions
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
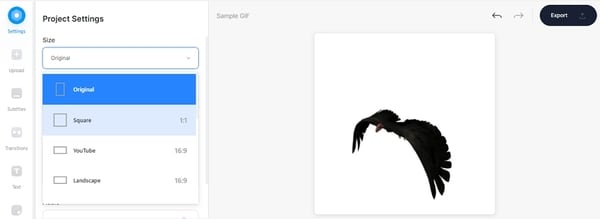
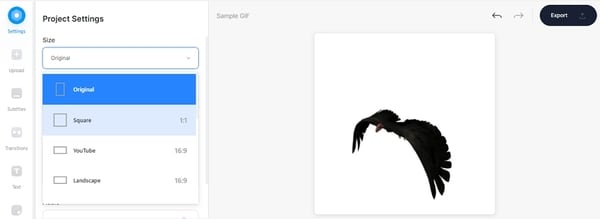
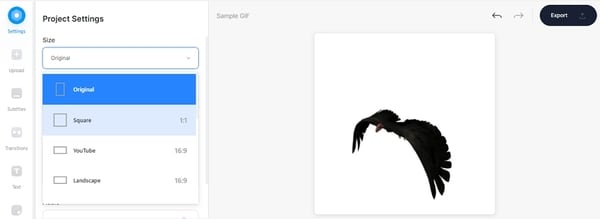
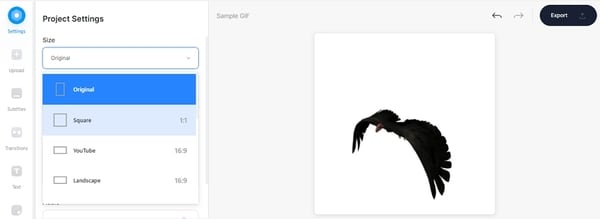
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
FCPX Pr
Final Cut Pro X: Freeze-Frames and Slow Motion

Benjamin Arango
Mar 27, 2024• Proven solutions
A very simple, yet very effective effect is changing the speed of a video clip. This could be a simple still-frame (also called “Freeze Frame”) or playing a clip in slow or fast motion.
This article shows you how to do this using Final Cut Pro X.
For more tutorials on slow-motion please refer to this article: Top 10 Slow Motion Video Editing Software.
Freeze-Frames and Slow Motion in Final Cut Pro X
1. STILL FRAMES

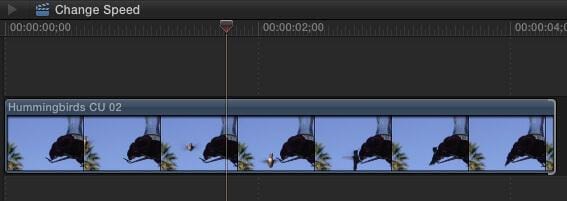
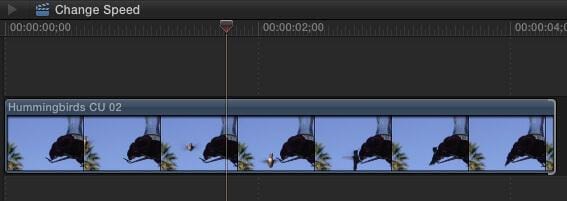
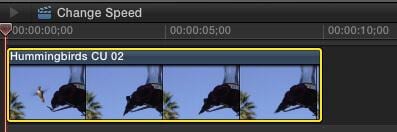
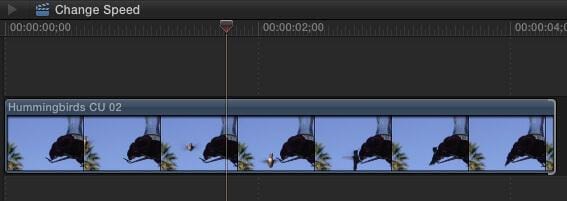
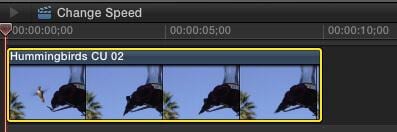
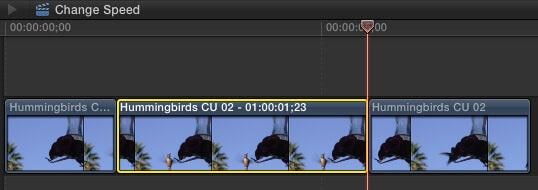
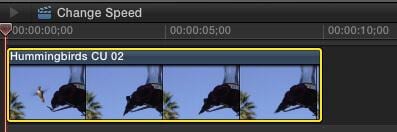
A still-frame freezes action. For instance, here is a clip of a hummingbird getting ready to land on a bird feeder. I want to create a freeze-frame of the bird in flight. (Um, yeah, I use “freeze-frame” and “still-frame” interchangeably.)
In Final Cut Pro X, put the playhead (or skimmer) on the frame you want to freeze and type Option+F.

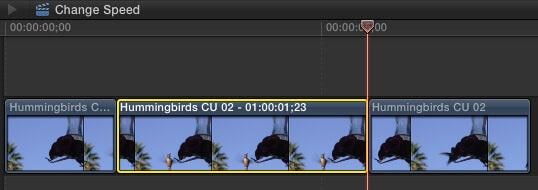
This creates a two-second freeze-frame at the position of the playhead.

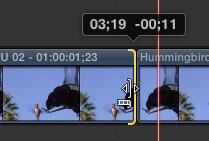
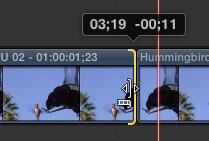
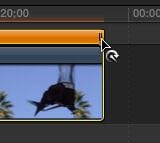
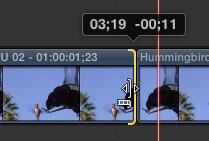
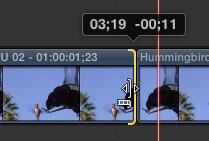
Adjust the duration of the frame by trimming the edge; just like any other clip. Here, for example, I’m making the duration of the freeze-frame 11 frames shorter.

In case you were wondering, this is what the freeze looks like. It freezes the flight of the hummingbird in the middle of playback, allowing us to add graphics or other text then resume the action as though nothing had happened.
Very cool, except….
Well, the good news is that this is fast and easy. The bad news is that we can’t change the location of the still frame.
So, here’s another way to do this.
Put the playhead (or skimmer, but I prefer the playhead) on the frame you want to freeze, select the clip, then type Shift+F.

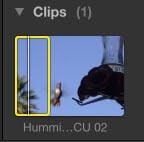
This locates the source clip in the Browser, selects both the Browser and the clip, and matches the position of the In, Out, and playhead.

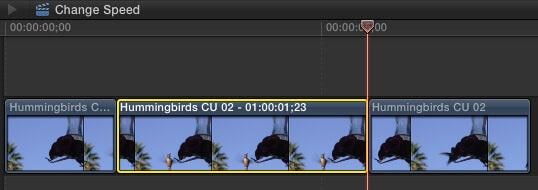
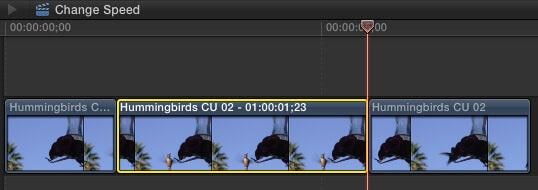
Now, with the Browser selected, type Option+F. This creates a freeze-frame of the Browser clip and places it at the location of the playhead as a connected clip in the Timeline.
As a connected clip, we can move this new freeze-frame wherever we want. However, be careful in moving the clip, because, unless you mark the original frame with a marker (type “M”), there’s no easy way to match the still frame with the source frame, once the still frame is moved somewhere else.
I use both these techniques in many different projects.
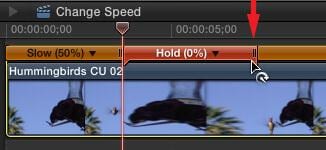
2. HOLD FRAME
A Hold Frame is similar to an in-line still frame, but with more flexibility.

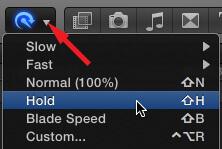
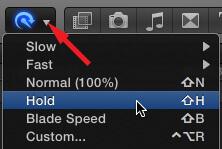
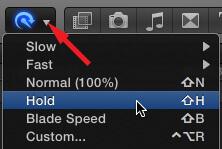
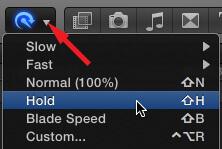
Put the playhead (or skimmer) on the frame you want to hold. Then, Then, using either Modify > Retime or the “Smurf-on-a-headset” Toolbar icon, choose Hold Frame (or type: Shift+H).

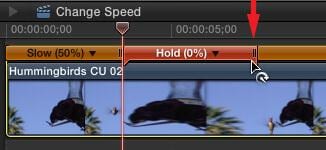
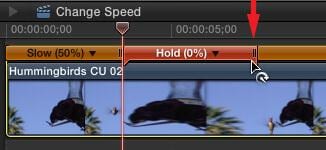
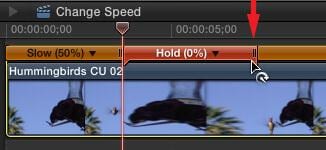
This displays the orange Retime editor bar above the clip, with a small red portion indicating the Hold frame.

Change the duration of the Hold frame by dragging the small thumb at the right end of the red bar.

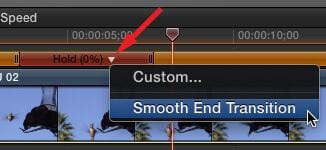
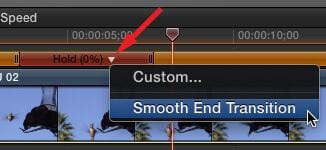
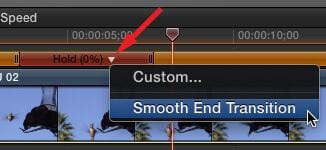
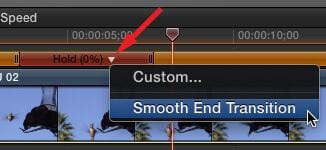
Add a speed ramp transition at the end of the Hold frame by clicking the downward-pointing arrow next to the word “Hold” in the Retime Editor.

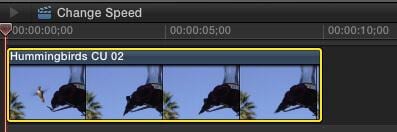
To change the actual frame being held, double-click the bar icon to the LEFT of the red Hold section and choose Source Frame (Edit). This allows you to slide the Hold frame selection left or right.
NOTE: Changing the source frame is a feature that I like a LOT!
3. SLOW (or FAST) MOTION

We use slow-motion to show events that are too fast for the unaided eye to see. And fast motion to speed up very slow events. Both of these effects use what’s called a “constant speed change,” where the entire clip changes by the same amount - either faster or slower.
WE create either effect using the same tools, just different values. Here’s how.

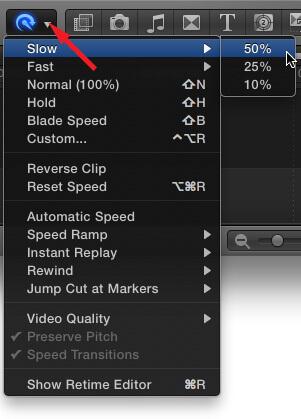
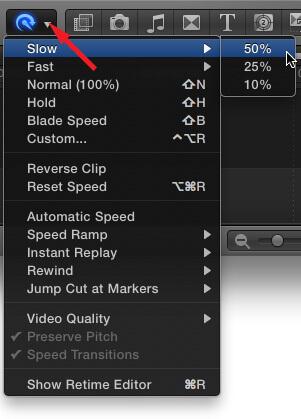
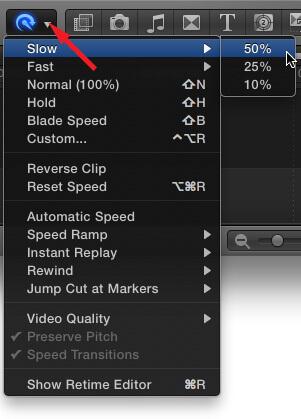
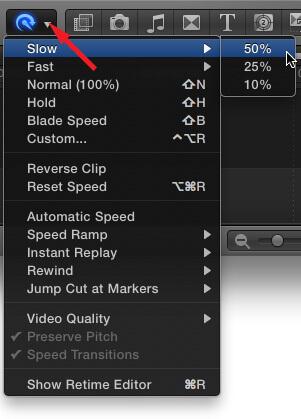
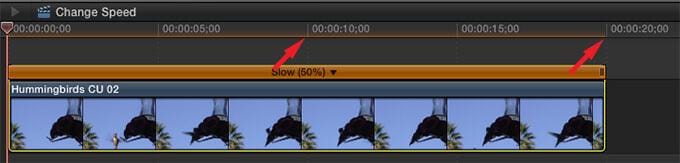
Select the clip who’s speed you want to change. Then, using either Modify > Retime or the “Smurf” Toolbar icon, select Slow (or Fast).
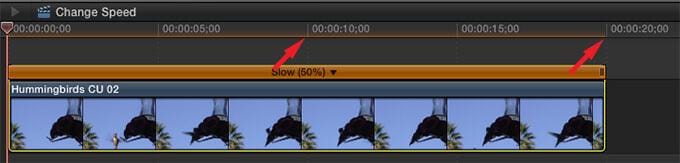
Choose one of the available speeds; in this case, 50%. (Yes, you can change this to any value you want, I’ll show you how in a minute.)

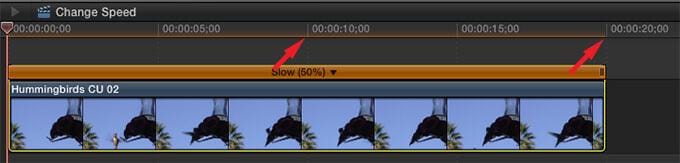
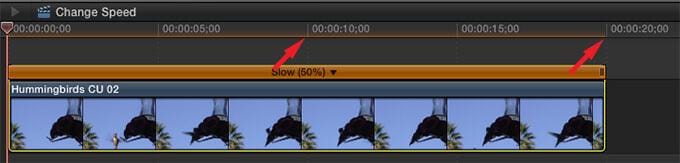
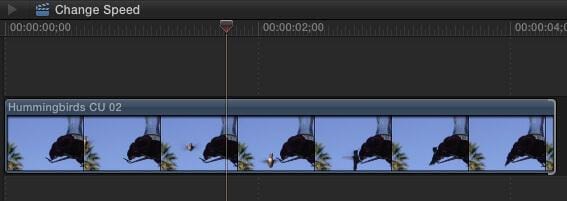
Three things happen at once:
- The duration of the clip changes
- The orange Retiming bar appears over the top of the clip
- The speed of the clip changes

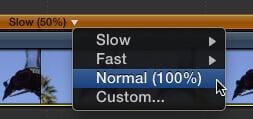
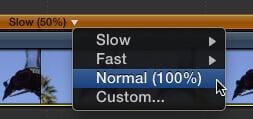
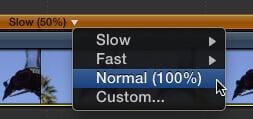
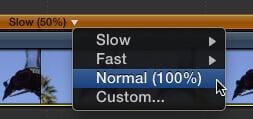
To reset the speed back to normal (100%), click the downward-pointing arrow in the Retiming bar and choose Normal (100%).
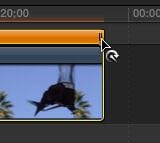
There are two ways to change the speed of a clip.

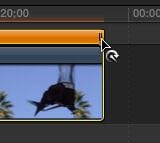
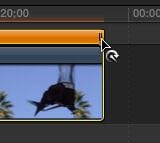
The easy way is to grab the small handle at the end of the clip and drag left or right. The speed will change as you drag it.
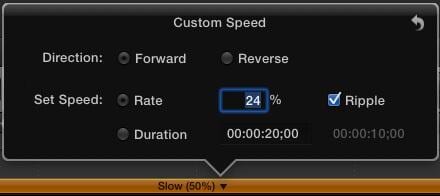
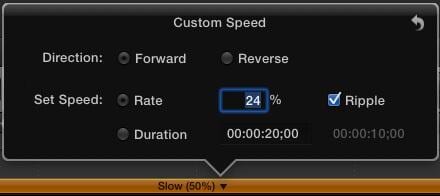
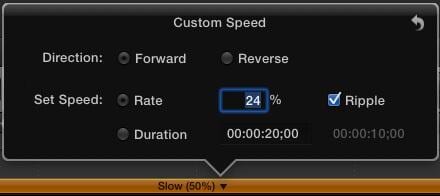
Or, for more precision, click the downward-pointing arrow in the Retiming bar and choose Custom.

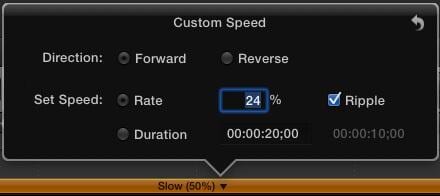
This opens a new dialog allowing a number of changes:
- Reverse. Plays the clip in reverse.
- Rate. Select a specific speed change as a percentage of normal speed for a clip. Less than 100% is slow-motion. More than 100% is fast-motion.
- Duration. Select a specific duration for a clip and FCP X will calculate how fast or slow it needs to go.
- Ripple. When checked, adjusts the duration of a clip based upon the speed. When unchecked, the clip duration remains fixed even when speed changes.
You will get the smoothest speed changes when the percentage you choose divides evenly into 200. For example, 100, 66, 50, 40, 33, 25, 20, 10 and so on.
4. EXTRA CREDIT
There is one more setting to consider when slowing a clip. (This does not apply when creating fast motion.)

Using, again, either Modify > Retime or the “Smurf” menu, select Video Quality.
- Normal. This is the best choice for speeds of 50% or faster.
- Frame Blending. This is the best choice for speeds of about 20% to 50%.
- Optical Flow. This is the best choice for speeds slower than about 20%.
Frame blending puts a short dissolve between frames when running in slow motion to improve the illusion of motion. Optical Flow invents in-between frames to minimize the jerkiness of extremely slow motion.
Frame blending is relatively fast and easy. Optical Flow will look better in most cases, but takes a long time to render.
This is a basic tutorial about Apple Final Cut Pro X, a professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
SUMMARY
Whether you want your clips to speed up, slow down or just plain stop, Final Cut Pro X makes the entire process easy.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
A very simple, yet very effective effect is changing the speed of a video clip. This could be a simple still-frame (also called “Freeze Frame”) or playing a clip in slow or fast motion.
This article shows you how to do this using Final Cut Pro X.
For more tutorials on slow-motion please refer to this article: Top 10 Slow Motion Video Editing Software.
Freeze-Frames and Slow Motion in Final Cut Pro X
1. STILL FRAMES

A still-frame freezes action. For instance, here is a clip of a hummingbird getting ready to land on a bird feeder. I want to create a freeze-frame of the bird in flight. (Um, yeah, I use “freeze-frame” and “still-frame” interchangeably.)
In Final Cut Pro X, put the playhead (or skimmer) on the frame you want to freeze and type Option+F.

This creates a two-second freeze-frame at the position of the playhead.

Adjust the duration of the frame by trimming the edge; just like any other clip. Here, for example, I’m making the duration of the freeze-frame 11 frames shorter.

In case you were wondering, this is what the freeze looks like. It freezes the flight of the hummingbird in the middle of playback, allowing us to add graphics or other text then resume the action as though nothing had happened.
Very cool, except….
Well, the good news is that this is fast and easy. The bad news is that we can’t change the location of the still frame.
So, here’s another way to do this.
Put the playhead (or skimmer, but I prefer the playhead) on the frame you want to freeze, select the clip, then type Shift+F.

This locates the source clip in the Browser, selects both the Browser and the clip, and matches the position of the In, Out, and playhead.

Now, with the Browser selected, type Option+F. This creates a freeze-frame of the Browser clip and places it at the location of the playhead as a connected clip in the Timeline.
As a connected clip, we can move this new freeze-frame wherever we want. However, be careful in moving the clip, because, unless you mark the original frame with a marker (type “M”), there’s no easy way to match the still frame with the source frame, once the still frame is moved somewhere else.
I use both these techniques in many different projects.
2. HOLD FRAME
A Hold Frame is similar to an in-line still frame, but with more flexibility.

Put the playhead (or skimmer) on the frame you want to hold. Then, Then, using either Modify > Retime or the “Smurf-on-a-headset” Toolbar icon, choose Hold Frame (or type: Shift+H).

This displays the orange Retime editor bar above the clip, with a small red portion indicating the Hold frame.

Change the duration of the Hold frame by dragging the small thumb at the right end of the red bar.

Add a speed ramp transition at the end of the Hold frame by clicking the downward-pointing arrow next to the word “Hold” in the Retime Editor.

To change the actual frame being held, double-click the bar icon to the LEFT of the red Hold section and choose Source Frame (Edit). This allows you to slide the Hold frame selection left or right.
NOTE: Changing the source frame is a feature that I like a LOT!
3. SLOW (or FAST) MOTION

We use slow-motion to show events that are too fast for the unaided eye to see. And fast motion to speed up very slow events. Both of these effects use what’s called a “constant speed change,” where the entire clip changes by the same amount - either faster or slower.
WE create either effect using the same tools, just different values. Here’s how.

Select the clip who’s speed you want to change. Then, using either Modify > Retime or the “Smurf” Toolbar icon, select Slow (or Fast).
Choose one of the available speeds; in this case, 50%. (Yes, you can change this to any value you want, I’ll show you how in a minute.)

Three things happen at once:
- The duration of the clip changes
- The orange Retiming bar appears over the top of the clip
- The speed of the clip changes

To reset the speed back to normal (100%), click the downward-pointing arrow in the Retiming bar and choose Normal (100%).
There are two ways to change the speed of a clip.

The easy way is to grab the small handle at the end of the clip and drag left or right. The speed will change as you drag it.
Or, for more precision, click the downward-pointing arrow in the Retiming bar and choose Custom.

This opens a new dialog allowing a number of changes:
- Reverse. Plays the clip in reverse.
- Rate. Select a specific speed change as a percentage of normal speed for a clip. Less than 100% is slow-motion. More than 100% is fast-motion.
- Duration. Select a specific duration for a clip and FCP X will calculate how fast or slow it needs to go.
- Ripple. When checked, adjusts the duration of a clip based upon the speed. When unchecked, the clip duration remains fixed even when speed changes.
You will get the smoothest speed changes when the percentage you choose divides evenly into 200. For example, 100, 66, 50, 40, 33, 25, 20, 10 and so on.
4. EXTRA CREDIT
There is one more setting to consider when slowing a clip. (This does not apply when creating fast motion.)

Using, again, either Modify > Retime or the “Smurf” menu, select Video Quality.
- Normal. This is the best choice for speeds of 50% or faster.
- Frame Blending. This is the best choice for speeds of about 20% to 50%.
- Optical Flow. This is the best choice for speeds slower than about 20%.
Frame blending puts a short dissolve between frames when running in slow motion to improve the illusion of motion. Optical Flow invents in-between frames to minimize the jerkiness of extremely slow motion.
Frame blending is relatively fast and easy. Optical Flow will look better in most cases, but takes a long time to render.
This is a basic tutorial about Apple Final Cut Pro X, a professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
SUMMARY
Whether you want your clips to speed up, slow down or just plain stop, Final Cut Pro X makes the entire process easy.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
A very simple, yet very effective effect is changing the speed of a video clip. This could be a simple still-frame (also called “Freeze Frame”) or playing a clip in slow or fast motion.
This article shows you how to do this using Final Cut Pro X.
For more tutorials on slow-motion please refer to this article: Top 10 Slow Motion Video Editing Software.
Freeze-Frames and Slow Motion in Final Cut Pro X
1. STILL FRAMES

A still-frame freezes action. For instance, here is a clip of a hummingbird getting ready to land on a bird feeder. I want to create a freeze-frame of the bird in flight. (Um, yeah, I use “freeze-frame” and “still-frame” interchangeably.)
In Final Cut Pro X, put the playhead (or skimmer) on the frame you want to freeze and type Option+F.

This creates a two-second freeze-frame at the position of the playhead.

Adjust the duration of the frame by trimming the edge; just like any other clip. Here, for example, I’m making the duration of the freeze-frame 11 frames shorter.

In case you were wondering, this is what the freeze looks like. It freezes the flight of the hummingbird in the middle of playback, allowing us to add graphics or other text then resume the action as though nothing had happened.
Very cool, except….
Well, the good news is that this is fast and easy. The bad news is that we can’t change the location of the still frame.
So, here’s another way to do this.
Put the playhead (or skimmer, but I prefer the playhead) on the frame you want to freeze, select the clip, then type Shift+F.

This locates the source clip in the Browser, selects both the Browser and the clip, and matches the position of the In, Out, and playhead.

Now, with the Browser selected, type Option+F. This creates a freeze-frame of the Browser clip and places it at the location of the playhead as a connected clip in the Timeline.
As a connected clip, we can move this new freeze-frame wherever we want. However, be careful in moving the clip, because, unless you mark the original frame with a marker (type “M”), there’s no easy way to match the still frame with the source frame, once the still frame is moved somewhere else.
I use both these techniques in many different projects.
2. HOLD FRAME
A Hold Frame is similar to an in-line still frame, but with more flexibility.

Put the playhead (or skimmer) on the frame you want to hold. Then, Then, using either Modify > Retime or the “Smurf-on-a-headset” Toolbar icon, choose Hold Frame (or type: Shift+H).

This displays the orange Retime editor bar above the clip, with a small red portion indicating the Hold frame.

Change the duration of the Hold frame by dragging the small thumb at the right end of the red bar.

Add a speed ramp transition at the end of the Hold frame by clicking the downward-pointing arrow next to the word “Hold” in the Retime Editor.

To change the actual frame being held, double-click the bar icon to the LEFT of the red Hold section and choose Source Frame (Edit). This allows you to slide the Hold frame selection left or right.
NOTE: Changing the source frame is a feature that I like a LOT!
3. SLOW (or FAST) MOTION

We use slow-motion to show events that are too fast for the unaided eye to see. And fast motion to speed up very slow events. Both of these effects use what’s called a “constant speed change,” where the entire clip changes by the same amount - either faster or slower.
WE create either effect using the same tools, just different values. Here’s how.

Select the clip who’s speed you want to change. Then, using either Modify > Retime or the “Smurf” Toolbar icon, select Slow (or Fast).
Choose one of the available speeds; in this case, 50%. (Yes, you can change this to any value you want, I’ll show you how in a minute.)

Three things happen at once:
- The duration of the clip changes
- The orange Retiming bar appears over the top of the clip
- The speed of the clip changes

To reset the speed back to normal (100%), click the downward-pointing arrow in the Retiming bar and choose Normal (100%).
There are two ways to change the speed of a clip.

The easy way is to grab the small handle at the end of the clip and drag left or right. The speed will change as you drag it.
Or, for more precision, click the downward-pointing arrow in the Retiming bar and choose Custom.

This opens a new dialog allowing a number of changes:
- Reverse. Plays the clip in reverse.
- Rate. Select a specific speed change as a percentage of normal speed for a clip. Less than 100% is slow-motion. More than 100% is fast-motion.
- Duration. Select a specific duration for a clip and FCP X will calculate how fast or slow it needs to go.
- Ripple. When checked, adjusts the duration of a clip based upon the speed. When unchecked, the clip duration remains fixed even when speed changes.
You will get the smoothest speed changes when the percentage you choose divides evenly into 200. For example, 100, 66, 50, 40, 33, 25, 20, 10 and so on.
4. EXTRA CREDIT
There is one more setting to consider when slowing a clip. (This does not apply when creating fast motion.)

Using, again, either Modify > Retime or the “Smurf” menu, select Video Quality.
- Normal. This is the best choice for speeds of 50% or faster.
- Frame Blending. This is the best choice for speeds of about 20% to 50%.
- Optical Flow. This is the best choice for speeds slower than about 20%.
Frame blending puts a short dissolve between frames when running in slow motion to improve the illusion of motion. Optical Flow invents in-between frames to minimize the jerkiness of extremely slow motion.
Frame blending is relatively fast and easy. Optical Flow will look better in most cases, but takes a long time to render.
This is a basic tutorial about Apple Final Cut Pro X, a professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
SUMMARY
Whether you want your clips to speed up, slow down or just plain stop, Final Cut Pro X makes the entire process easy.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
A very simple, yet very effective effect is changing the speed of a video clip. This could be a simple still-frame (also called “Freeze Frame”) or playing a clip in slow or fast motion.
This article shows you how to do this using Final Cut Pro X.
For more tutorials on slow-motion please refer to this article: Top 10 Slow Motion Video Editing Software.
Freeze-Frames and Slow Motion in Final Cut Pro X
1. STILL FRAMES

A still-frame freezes action. For instance, here is a clip of a hummingbird getting ready to land on a bird feeder. I want to create a freeze-frame of the bird in flight. (Um, yeah, I use “freeze-frame” and “still-frame” interchangeably.)
In Final Cut Pro X, put the playhead (or skimmer) on the frame you want to freeze and type Option+F.

This creates a two-second freeze-frame at the position of the playhead.

Adjust the duration of the frame by trimming the edge; just like any other clip. Here, for example, I’m making the duration of the freeze-frame 11 frames shorter.

In case you were wondering, this is what the freeze looks like. It freezes the flight of the hummingbird in the middle of playback, allowing us to add graphics or other text then resume the action as though nothing had happened.
Very cool, except….
Well, the good news is that this is fast and easy. The bad news is that we can’t change the location of the still frame.
So, here’s another way to do this.
Put the playhead (or skimmer, but I prefer the playhead) on the frame you want to freeze, select the clip, then type Shift+F.

This locates the source clip in the Browser, selects both the Browser and the clip, and matches the position of the In, Out, and playhead.

Now, with the Browser selected, type Option+F. This creates a freeze-frame of the Browser clip and places it at the location of the playhead as a connected clip in the Timeline.
As a connected clip, we can move this new freeze-frame wherever we want. However, be careful in moving the clip, because, unless you mark the original frame with a marker (type “M”), there’s no easy way to match the still frame with the source frame, once the still frame is moved somewhere else.
I use both these techniques in many different projects.
2. HOLD FRAME
A Hold Frame is similar to an in-line still frame, but with more flexibility.

Put the playhead (or skimmer) on the frame you want to hold. Then, Then, using either Modify > Retime or the “Smurf-on-a-headset” Toolbar icon, choose Hold Frame (or type: Shift+H).

This displays the orange Retime editor bar above the clip, with a small red portion indicating the Hold frame.

Change the duration of the Hold frame by dragging the small thumb at the right end of the red bar.

Add a speed ramp transition at the end of the Hold frame by clicking the downward-pointing arrow next to the word “Hold” in the Retime Editor.

To change the actual frame being held, double-click the bar icon to the LEFT of the red Hold section and choose Source Frame (Edit). This allows you to slide the Hold frame selection left or right.
NOTE: Changing the source frame is a feature that I like a LOT!
3. SLOW (or FAST) MOTION

We use slow-motion to show events that are too fast for the unaided eye to see. And fast motion to speed up very slow events. Both of these effects use what’s called a “constant speed change,” where the entire clip changes by the same amount - either faster or slower.
WE create either effect using the same tools, just different values. Here’s how.

Select the clip who’s speed you want to change. Then, using either Modify > Retime or the “Smurf” Toolbar icon, select Slow (or Fast).
Choose one of the available speeds; in this case, 50%. (Yes, you can change this to any value you want, I’ll show you how in a minute.)

Three things happen at once:
- The duration of the clip changes
- The orange Retiming bar appears over the top of the clip
- The speed of the clip changes

To reset the speed back to normal (100%), click the downward-pointing arrow in the Retiming bar and choose Normal (100%).
There are two ways to change the speed of a clip.

The easy way is to grab the small handle at the end of the clip and drag left or right. The speed will change as you drag it.
Or, for more precision, click the downward-pointing arrow in the Retiming bar and choose Custom.

This opens a new dialog allowing a number of changes:
- Reverse. Plays the clip in reverse.
- Rate. Select a specific speed change as a percentage of normal speed for a clip. Less than 100% is slow-motion. More than 100% is fast-motion.
- Duration. Select a specific duration for a clip and FCP X will calculate how fast or slow it needs to go.
- Ripple. When checked, adjusts the duration of a clip based upon the speed. When unchecked, the clip duration remains fixed even when speed changes.
You will get the smoothest speed changes when the percentage you choose divides evenly into 200. For example, 100, 66, 50, 40, 33, 25, 20, 10 and so on.
4. EXTRA CREDIT
There is one more setting to consider when slowing a clip. (This does not apply when creating fast motion.)

Using, again, either Modify > Retime or the “Smurf” menu, select Video Quality.
- Normal. This is the best choice for speeds of 50% or faster.
- Frame Blending. This is the best choice for speeds of about 20% to 50%.
- Optical Flow. This is the best choice for speeds slower than about 20%.
Frame blending puts a short dissolve between frames when running in slow motion to improve the illusion of motion. Optical Flow invents in-between frames to minimize the jerkiness of extremely slow motion.
Frame blending is relatively fast and easy. Optical Flow will look better in most cases, but takes a long time to render.
This is a basic tutorial about Apple Final Cut Pro X, a professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
SUMMARY
Whether you want your clips to speed up, slow down or just plain stop, Final Cut Pro X makes the entire process easy.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Add Pro-Level Effects to Your Videos in 3 Easy Steps with FCP X
Simple Guide to FCP X: How To Add Effects in 3 Steps

Benjamin Arango
Mar 27, 2024• Proven solutions
There are two broad categories of effects in Final Cut Pro X: Inspector effects and Effects Browser effects.
I’ve written previously about how to use Inspector effects to create a picture-in-picture effect, among many other effects available to us in Final Cut Pro. In this article, I want to show you how to apply an effect to a clip, modify that effect, temporarily turn that effect on or off, or delete it entirely.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
How to Apply Effects to Video in Final Cut Pro X
Find and apply an effect
Here is our clip - a fearsome polar bear.

To apply an effect, first select the clip in the Timeline.

Then, click this icon in the Toolbar to open the Effects Browser (or type Cmd + 5).

The Browser, like all the effects browsers, lists categories of effects on the left, a search box at the bottom to use for searching for the names of effects, and effects for each category on the right.

Here, for example, I’ve selected the Blur category, with my cursor near the Gaussian blur effect. (Gaussian blur is the best effect to use when you want a clip to look blurry.)
To apply an effect, do one of two things:
- Drag the effect from the Browser onto the clip you want to change.
- If the clip, or clips, are selected, double-click the effect in the Browser to apply it.
Modify an effect
To modify an effect, click this icon in the Toolbar to open the Inspector (or type Cmd + 4).

Click the Video tab in the Inspector. Effects from the Effects Browser are always listed at the top of the Inspector.

Grab a slider and drag it to see what happens. For example, to make an image blurrier, drag the Amount slider to the right. To lessen the effect, drag it to the left.

Disable and delete an effect
To temporarily disable an effect, without deleting it, click the blue box so that it turns gray.

To enable an effect, click the gray box so it turns blue again.
To delete an effect, click the name of the effect - in this example: Gaussian - and press the big Delete key.

The effect will be deleted from the selected clip.
Extra credit
You can apply, modify, even delete the same effect to multiple clips by first selecting all the clips you want to change in the Timeline then adding, changing the settings, or deleting an effect in the Inspector.
Summary
The process of applying effects is the same for all effects you apply from the Effects Browser. In future articles I’ll show you how to use this technique to create a wide variety of different effects in Final Cut Pro X.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
There are two broad categories of effects in Final Cut Pro X: Inspector effects and Effects Browser effects.
I’ve written previously about how to use Inspector effects to create a picture-in-picture effect, among many other effects available to us in Final Cut Pro. In this article, I want to show you how to apply an effect to a clip, modify that effect, temporarily turn that effect on or off, or delete it entirely.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
How to Apply Effects to Video in Final Cut Pro X
Find and apply an effect
Here is our clip - a fearsome polar bear.

To apply an effect, first select the clip in the Timeline.

Then, click this icon in the Toolbar to open the Effects Browser (or type Cmd + 5).

The Browser, like all the effects browsers, lists categories of effects on the left, a search box at the bottom to use for searching for the names of effects, and effects for each category on the right.

Here, for example, I’ve selected the Blur category, with my cursor near the Gaussian blur effect. (Gaussian blur is the best effect to use when you want a clip to look blurry.)
To apply an effect, do one of two things:
- Drag the effect from the Browser onto the clip you want to change.
- If the clip, or clips, are selected, double-click the effect in the Browser to apply it.
Modify an effect
To modify an effect, click this icon in the Toolbar to open the Inspector (or type Cmd + 4).

Click the Video tab in the Inspector. Effects from the Effects Browser are always listed at the top of the Inspector.

Grab a slider and drag it to see what happens. For example, to make an image blurrier, drag the Amount slider to the right. To lessen the effect, drag it to the left.

Disable and delete an effect
To temporarily disable an effect, without deleting it, click the blue box so that it turns gray.

To enable an effect, click the gray box so it turns blue again.
To delete an effect, click the name of the effect - in this example: Gaussian - and press the big Delete key.

The effect will be deleted from the selected clip.
Extra credit
You can apply, modify, even delete the same effect to multiple clips by first selecting all the clips you want to change in the Timeline then adding, changing the settings, or deleting an effect in the Inspector.
Summary
The process of applying effects is the same for all effects you apply from the Effects Browser. In future articles I’ll show you how to use this technique to create a wide variety of different effects in Final Cut Pro X.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
There are two broad categories of effects in Final Cut Pro X: Inspector effects and Effects Browser effects.
I’ve written previously about how to use Inspector effects to create a picture-in-picture effect, among many other effects available to us in Final Cut Pro. In this article, I want to show you how to apply an effect to a clip, modify that effect, temporarily turn that effect on or off, or delete it entirely.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
How to Apply Effects to Video in Final Cut Pro X
Find and apply an effect
Here is our clip - a fearsome polar bear.

To apply an effect, first select the clip in the Timeline.

Then, click this icon in the Toolbar to open the Effects Browser (or type Cmd + 5).

The Browser, like all the effects browsers, lists categories of effects on the left, a search box at the bottom to use for searching for the names of effects, and effects for each category on the right.

Here, for example, I’ve selected the Blur category, with my cursor near the Gaussian blur effect. (Gaussian blur is the best effect to use when you want a clip to look blurry.)
To apply an effect, do one of two things:
- Drag the effect from the Browser onto the clip you want to change.
- If the clip, or clips, are selected, double-click the effect in the Browser to apply it.
Modify an effect
To modify an effect, click this icon in the Toolbar to open the Inspector (or type Cmd + 4).

Click the Video tab in the Inspector. Effects from the Effects Browser are always listed at the top of the Inspector.

Grab a slider and drag it to see what happens. For example, to make an image blurrier, drag the Amount slider to the right. To lessen the effect, drag it to the left.

Disable and delete an effect
To temporarily disable an effect, without deleting it, click the blue box so that it turns gray.

To enable an effect, click the gray box so it turns blue again.
To delete an effect, click the name of the effect - in this example: Gaussian - and press the big Delete key.

The effect will be deleted from the selected clip.
Extra credit
You can apply, modify, even delete the same effect to multiple clips by first selecting all the clips you want to change in the Timeline then adding, changing the settings, or deleting an effect in the Inspector.
Summary
The process of applying effects is the same for all effects you apply from the Effects Browser. In future articles I’ll show you how to use this technique to create a wide variety of different effects in Final Cut Pro X.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
There are two broad categories of effects in Final Cut Pro X: Inspector effects and Effects Browser effects.
I’ve written previously about how to use Inspector effects to create a picture-in-picture effect, among many other effects available to us in Final Cut Pro. In this article, I want to show you how to apply an effect to a clip, modify that effect, temporarily turn that effect on or off, or delete it entirely.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
How to Apply Effects to Video in Final Cut Pro X
Find and apply an effect
Here is our clip - a fearsome polar bear.

To apply an effect, first select the clip in the Timeline.

Then, click this icon in the Toolbar to open the Effects Browser (or type Cmd + 5).

The Browser, like all the effects browsers, lists categories of effects on the left, a search box at the bottom to use for searching for the names of effects, and effects for each category on the right.

Here, for example, I’ve selected the Blur category, with my cursor near the Gaussian blur effect. (Gaussian blur is the best effect to use when you want a clip to look blurry.)
To apply an effect, do one of two things:
- Drag the effect from the Browser onto the clip you want to change.
- If the clip, or clips, are selected, double-click the effect in the Browser to apply it.
Modify an effect
To modify an effect, click this icon in the Toolbar to open the Inspector (or type Cmd + 4).

Click the Video tab in the Inspector. Effects from the Effects Browser are always listed at the top of the Inspector.

Grab a slider and drag it to see what happens. For example, to make an image blurrier, drag the Amount slider to the right. To lessen the effect, drag it to the left.

Disable and delete an effect
To temporarily disable an effect, without deleting it, click the blue box so that it turns gray.

To enable an effect, click the gray box so it turns blue again.
To delete an effect, click the name of the effect - in this example: Gaussian - and press the big Delete key.

The effect will be deleted from the selected clip.
Extra credit
You can apply, modify, even delete the same effect to multiple clips by first selecting all the clips you want to change in the Timeline then adding, changing the settings, or deleting an effect in the Inspector.
Summary
The process of applying effects is the same for all effects you apply from the Effects Browser. In future articles I’ll show you how to use this technique to create a wide variety of different effects in Final Cut Pro X.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Also read:
- New Shrink Your WebM Files Top Online Compression Tools for 2024
- New Unleash Your Creativity How to Edit Videos with QuickTime on Mac
- New The Best of the Rest 10 Final Cut Pro X Alternatives You Need to Know for 2024
- In 2024, Get Noticed on LinkedIn Ideal Video Aspect Ratios for Standout Posts
- 2024 Approved Convert Text to MP3 Like a Breeze Expert Advice Inside
- New Adobe Premiere Pro CS6 Mac Free Download Unleash Your Creativity for 2024
- Updated 2024 Approved Create Fake Identities Best Free Face Generation Websites
- New 2024 Approved YouTube Thumbnail Size Template & Practical Tactics for You
- Updated In 2024, 14 Essential Photo to Music Video Converters
- Updated 2024 Approved Get Your FCPX Flow Back A Comprehensive Reset and Troubleshooting Guide
- 2024 Approved Fast and Furious The Quickest Video Editing Software for Busy Creators
- New In 2024, Mac Subtitle Editing Made Easy Top Subtitle Edit Alternatives
- On-the-Go Video Editing Top Apps for iPhone and Android Users for 2024
- Updated From Boring to Brilliant 10 Best Intro Video Makers Compared for 2024
- New In 2024, Speed Up or Slow Down Videos in QuickTime Player The Easy Way
- Free Video Trimming Software No Watermarks Attached
- New Crop, Resize, and Rotate Mastering Video Shape Editing
- Transform Your Memories Into a Captivating Video for 2024
- Updated Maximize Your Reach Learn How to Make Viral Reaction Videos with Filmora
- Updated How to Rotate iPhone Videos for Free Top App Choices for 2024
- Updated 2024 Approved Editing Sony Camcorder Videos Like a Pro Tips and Tricks
- New In 2024, Slow Motion Mastery The Top 10 Video Players You Need
- The Ultimate List 5 Best Free WMV Video Editing Tools for 2024
- Updated In 2024, Mac Users Get Adobe Premiere Pro CS6 for Free - Limited Time Offer
- New Clip Craft Co. Elevating Everyday Moments Into Timeless Treasures for 2024
- The Ultimate List 8 Facebook MP3 Converters You Need
- 2024 Approved The Fast Lane Best Video Speed Changer Software Reviewed
- Discover the Top 10 Free Game Download Sites for PC and Android for 2024
- New 10 Best Free Video Rotation Software for Flipping Clips
- New From SD to HD A Guide to Understanding Video Pixel Size for 2024
- In 2024, Finding the Ideal AIFF Converter A Beginners Guide to Conversion Success
- New FCPX Essentials How to Achieve Pro-Level Video Stability
- Updated In 2024, Turn Any Video Into a Live Photo with These Top-Rated Apps
- Motion Tracking Software Top Picks for This Year
- Updated In 2024, How to Edit Videos Shot by Sony Digital Camcorder
- Updated In 2024, Top Tips and Tricks to Keep in Mind When Learning M4R Converter
- Updated FCP Like a Pro Top 5 Editing Techniques to Take Your Videos to the Next Level
- How To Bypass FRP on Nokia G310
- In 2024, 10 Easy-to-Use FRP Bypass Tools for Unlocking Google Accounts On Xiaomi Redmi Note 13 Pro 5G
- In 2024, New Guide How To Check iCloud Activation Lock Status From Your iPhone 11 Pro
- How To Unlock Honor X9b Phone Without Password?
- In 2024, How to Unlock Realme 11 Pro+ Phone without Any Data Loss
- In 2024, How Do You Get Sun Stone Evolutions in Pokémon For Apple iPhone 13 mini? | Dr.fone
- In 2024, 4 solution to get rid of pokemon fail to detect location On Asus ROG Phone 7 | Dr.fone
- How to Downgrade iPhone 7 without Data Loss? | Dr.fone
- How To Revive Your Bricked Infinix Note 30 in Minutes | Dr.fone
- 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Realme GT 5 (240W) | Dr.fone
- Top 10 Best Spy Watches For your Nokia XR21 | Dr.fone
- Split, Cut, and Trim AVI Files Like a Pro The Ultimate Tutorial
- iSpoofer is not working On Lava Blaze 2 5G? Fixed | Dr.fone
- In 2024, Hassle-Free Ways to Remove FRP Lock on Itel S23with/without a PC
- Reasons for Oppo Find N3 Flip Stuck on Boot Screen and Ways To Fix Them | Dr.fone
- Disable screen lock on Nokia G310
- In 2024, 3 Ways of How to Get Someones Apple ID Off iPhone XS Max without Password
- How To Unlock Apple iPhone 6 Plus Without Passcode? 4 Easy Methods | Dr.fone
- In 2024, Unlock Your Device iCloud DNS Bypass Explained and Tested, Plus Easy Alternatives On Apple iPhone 14 Pro Max
- YouTube Thumbnail Size Template & Practical Tactics for You
- Home Button Not Working on Vivo S17e? Here Are Real Fixes | Dr.fone
- How to Change Lock Screen Wallpaper on Samsung Galaxy M54 5G
- How to Reset Apple ID and Apple Password From Apple iPhone 13 Pro
- Title: 2024 Approved Discover the Best Free Online Image Ratio Editors
- Author: Amelia
- Created at : 2024-05-19 11:47:19
- Updated at : 2024-05-20 11:47:19
- Link: https://ai-driven-video-production.techidaily.com/2024-approved-discover-the-best-free-online-image-ratio-editors/
- License: This work is licensed under CC BY-NC-SA 4.0.

