:max_bytes(150000):strip_icc():format(webp)/SetaLiveWallpaperinWindows11-b8ca3913592d4a5790808131bf8f34e1.jpg)
In 2024, Unleash Your Brands Potential Best Free Animated Logo Creators

Unleash Your Brand’s Potential: Best Free Animated Logo Creators
FREE Best Top 11 Animated Logo Makers [Creative Logo Tips]

Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
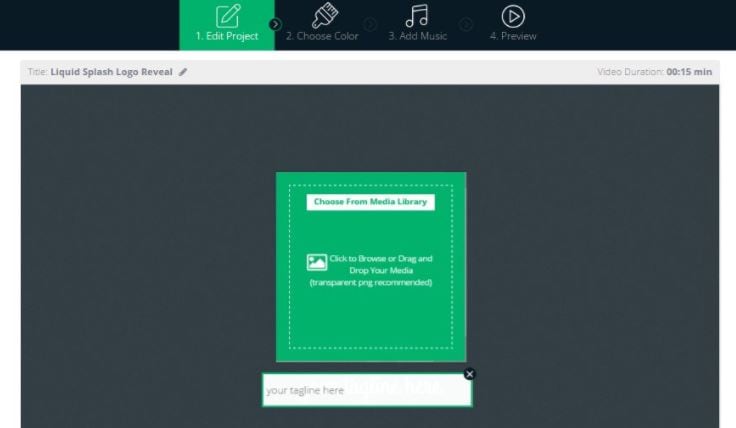
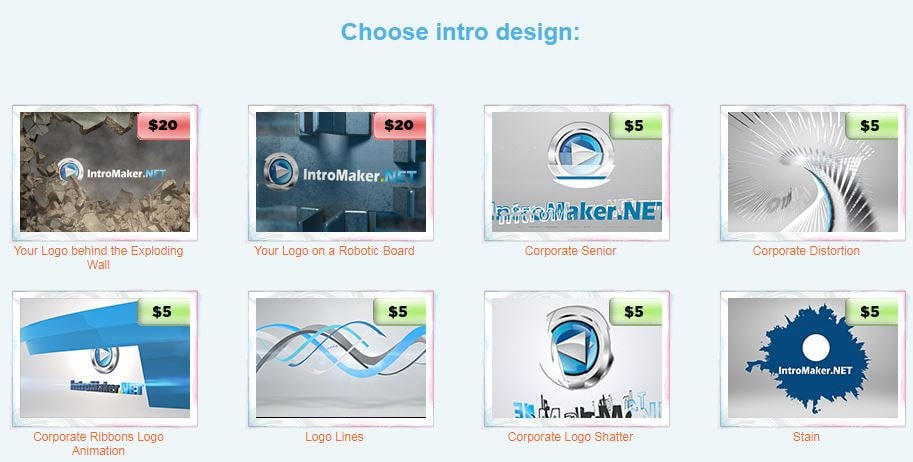
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
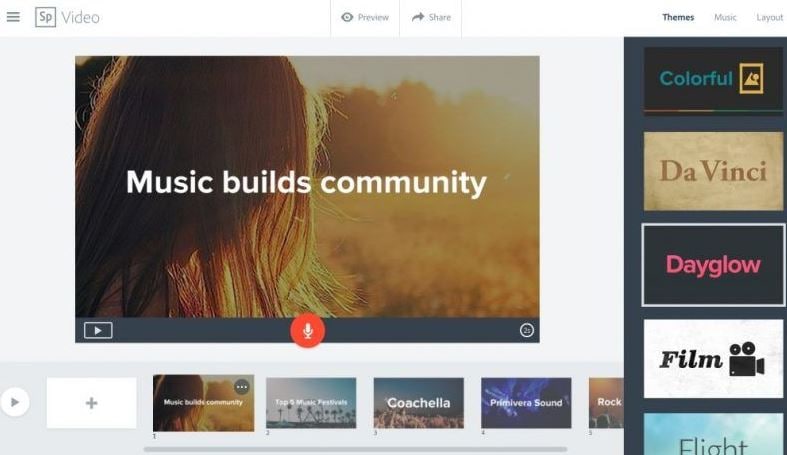
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Believe it or not, a logo can make or break your image easily since it represents your company. Moreover, an impressive and influential logo intro can spruce up your business and reputation. Having a great animated intro logo not just gives a creative look to your logo and presentation but can be a great strategy to engage your audience.
You have no idea how a unique idea to animate y our logo can draw you tremendous website traffic.
Therefore, through this article, we would like to introduce you to some recommended online free logo animation makers to help you make a unique animated logo.
So, let’s eliminate the need to download extra software and start using an animated logo maker.
You might also like: Some Techniques for Creating Animated Logo That Few People Know About
- Part 1: What is Logo Animation
- Part 2: Free Animated Logo Maker Online
- Part 3: Why You Need to Make an Animated Logo
- Part 4: 4 Tips on Making Animated Logo
- Part 5: FAQ about Animated Logo Makers
Part 1: What is Logo Animation
The animated logo refers to revealing your company’s, business, or brand’s logo in a spectacular 2D or 3D playful way. It’s a way in which a logo and tagline have transitions and motion effects to make your logo memorable, so you don’t need to worry about why you should use logo animation .
For example, it can be moving letters of your logo creatively or maybe characters bouncing and having a fun sound with each letter jumping, etc. An animated logo intro can be a dominant advertising tool, and showing them to the people in your presentation or video in a captivating way can make a uniques a remarkable identity.
Therefore, it becomes vital to make a logo animation worthy enough to fascinate your visitors. Let’s now talk about those animated logo makers we talked about a little earlier so that you can make yourself special and appealing.
Part 2: Free Animated Logo Maker Online
Below is a comparison table of 11 free logo animation makers. Check it out!
| Logo animation software support | Support 3D | Features | Pros | |
|---|---|---|---|---|
| #1 | Renderforest | Y | Neon lightroom is supported; Glass logo can be made supports | Supports various effects; It has many resources to use |
| #2 | Tube Arsenal | Y | Supports ink parchment; You can change logo color, size | Easy to make logo animation; Fast preview |
| #3 | Intro Maker | N | Various designs to make it excellent supports | Supports. JPG or. PNG logo format |
| #4 | Adobe Spark | Y | Beautiful typography to make many logo animation adobe | Adobe family tool; Directly share it to YouTube |
| #5 | Animaker | Y | You can upload your logo to edit again change | Change your logo color with various choice |
| #6 | Quince Media | N | Integrates with Adobe Effects perfectly | Ready to use free logo animation |
| #7 | Make Web Video | N | Include some free logo animation to use | You can try it free to use animation |
| #8 | Design Free Logo | Y | Various logo animation styles to choose | 1000 3D logo animation for you |
| #9 | Motionden | Y | More than 20 animate logo categories to use | Easy to use for beginners |
| #10 | Offeo | Y | Basically, you just need 5 steps to make an animated logo | Sign up required at the first time |
| #11 | PixTeller | N | Various Logo animation styles | 100,000+ Shapes and 130+ Fonts to choose |
1. Renderforest
First on the list is Renderforest. It is an online 3d logo animation maker that promises to offer a wide range of different animations. You can select one suitable for your video or presentation needs, or you can simply give your logo or image an interesting animated effect by Renderforest.
Features:
- This tool provides a large variety of unique logo animation designs to choose from, like shattering logo, liquid splash logo, fire logo or glass logo, etc.
- Your logo animation can be done in minutes with this online logo animation maker.
- It can also be called a 3D animated logo maker online since you get 3D effects too.
2. Tube Arsenal
Tube Arsenal is the next on the list that can help you easily animate your logo. It’s available 24/7, and you can create your animation in three simple steps.
Features:
- It takes no special requirement of designing skills.
- There are a lot of animation options available with this online 3D animated logo maker.
- It offers quick and unlimited previews.
3. Intro Maker
Here is yet another logo maker that can help effectively animate your business logo and provide a smooth output. Intro Maker can help to look your YouTube channel more professional by creatively enhancing the logo.
Features:
- You can either use free intro or choose a paid premium version.
- Make an animated logo within a few clicks with this online tool.
- In addition, there are an intros catalog from which you can choose the preferred one.
4. Adobe Spark
Adobe Spark is a logo animation maker whose motive is to give a finishing touch to your videos by adding the best intros. Be it logo intro or video title intro, it should be creative. This is the primary concern of Adobe Spark.
Features:
- This online tool provides a large number of fonts suitable for various occasions.
- You can pick out any photo from the web or Adobe creative cloud or from anywhere to work with.
- This animation maker provides a lot of professional themes. You can have fun with colors, fonts, and apply to your texts, photos, icons, etc.
5. Animaker
You can also use Animaker and take help to make our logos look animated in your video or presentation. This logo animation online can make an animated logo within a few steps.
Features:
- It comes with an easy drag and drop interface.
- You get more than 20 templates to choose from to make an animated logo.
- It can also help in adding effects or music to an animating project of yours.

6. Quince Media
Quince Media is sixth on the list for which you don’t need to pay any money since it’s a free logo animation maker. You need to upload your logo image in vector or PNG format.
Features:
- From sandy to the moon to sunset effect and design, it has all that can ever be needed for better logo animation.
- This tool promises to send you a logo animation video when to send logo design to Quince Media.
7. Make Web Video
Make Web Video is one of the best online logo animation tools available in the market. Along with providing cool designs, it works professionally like other expensive software.
Features:
- Although it’s free to use, it has many beautiful paid templates that are worth giving a try.
- You can modify the color and tempo of the videos.
- No technical knowledge is needed, and the process gets complete in just 0 minutes.
8. Design Free Logo
This toll is also among the free and creative 3D animated logo makers online. You can either look for 3D logo samples from the gallery and choose the appropriate logo for your company or create one on your own using the amazing presets that this web app offers you.
Features:
- It offers you a huge catalog of free, predefined, and customizable 3D logo samples.
- Even novice users can easily customize or create their very own 3D logos.
9. Motionden
This is a user-friendly animated logo maker, which means even beginners can make logo animation easily. There are various templates you can use, including dark smoke, fire red, serenity, and more. It is cloud-based, so you can use it on all devices.
Features:
- Various templates to use for beginners.
- The best-animated logo maker for using it on the phone, desktop, and tablet.

10. Offeo
Its interface is simple to use with powerful functions. The whole style is hi-tech and cutting-edge, so this one is the best choice if your company is young and energetic. The logo animation processing can be done in 5 steps.
Features:
- You need to sign in when you use it the first time.
- It includes various fun and interesting templates.

11. PixTeller
PixTeller animated logo maker helps you create engaging and unique custom video animated logos for your business or personal brand. With an interface similar to Adobe Flash, it is easy and intuitive to create motion for any element of the logo.
Features:
- Frame by frame timeline that helps you create motion between 2 frames of the same element.
- It offers 100,000+ Shapes and 130+ Fonts to choose from when creating a logo.
- Many free templates that anyone can use and customize.
- It has very useful and unique filters like letter spacing, line height, shadow, border, warp, blur, concave and convex, noise, pixelate, and even skew effects.
- The download options are MP4 or GIF.
- Additionally, you can loop the animation on download or change its speed and make it faster or slower, so you don’t have to modify the timeline of the animated logo.
Part 3: Why You Need to Make Animated Logo
Video tends to grab people’s attention fast. If you want to let more people know about your business, an animated logo is a must. Below is the reason for you to animate a logo.
1. Let your business competitive
Nowadays, videos are everywhere on the Internet . More traffic will come to video, which means your brand and product will get more exposure.
In some way, video is what we need to make in a company. An animated logo can grab user attention quickly. You need to make a beautiful and engaging animated logo to let people have a good first impression.
2. More choices to express your business
An animated logo will give you more choices to build brand awareness .
As video editing is highly developed, you can add shadow, line, and much more to an animated logo. You can also add visual effects to the logo and adjust its color. You can give so much more you can imagine. An animated logo is also easy to make compared with traditional logos.
Part 4: 4 Tips on Making Animated Logo
1. Make a short and beautiful animated logo
You don’t want people to watch a long animated logo video as viewers need to wait for a long time to know your real meaning. You just need to make an animated logo as short as possible. However, shortness doesn’t mean it is plain. You can still express brand and product meaning very well with beautiful design and reasonable logo shape. To do that, you need to understand the meaning behind your logo.

2. Which animated style do you want
Before making an animated logo, it is better to know how your logo animate. Will it be natural, wild, or excited? Each style can give your audience a different understanding of a brand. One thing you should remember is that you need to make the watching experience immersive.
You may also like: 6 Types of Animation

3. Branding your company
Whatever you do, you should keep in mind that branding comes first . An excellent animated logo can add a powerful branding impact to your company. In return, more and more people will come to your company and like it. It is a virtuous circle. If you still don’t know the importance of the brand, now it is time to animate the logo!
4. Make a good impression
A good first impression will give viewers more chances to know your company. Let’s say, if you don’t like your logo, the possibility of losing potential customers will be higher. A good impression means your animated logo quite fits the company style or the industry style, so you need to know what part of your company can arouse the user’s feelings.

Part 5: FAQ about Animated Logo Makers
1. Which software is best for logo animation?
Logo animation software is not short on the ground. Most regular editing programs will have features that let you add an animation to your logo. We would recommend that you look at After Effects, by Adobe, since it contains numerous features specifically dealing with animation. You may even be able to use the free version of this software without paying for the whole program.
Logo animation software in aftereffects usually needs to be applied to existing footage. Otherwise, you can find it available for download by following this link.
2. How do I make an animated logo?
When you are using Filmora Pro as your logo animation software, there are steps you need to take to achieve full animation. First, prepare your file by opening a new workspace with a web resolution of about 320 x 240. Select your background layer, then add in any graphics or art you have for your logo. Choose the effect you want to apply and drag and drop it, then adjust the settings in the box that pops up.
You can assign keyframes for specific actions or play with the settings to achieve the animation you had in mind.
3. How do I make an animated logo for free?
PixTeller is such an excellent service because it has logo animation software that is free to use. It allows you to work with all types of formats. So if you have a logo as a JPEG, or whether you want to draw it out in vector graphics, you can do so.
Final Verdict
We would here like to state that you can use Wondershare Filmora if you want to make a breathtaking intro video. This software is the best choice for its 2D and 3D intro logo effects package. Also, we hope that by now, you have decided which to use and started working on your logo intros. You can share with us if we missed any other logo animation maker and if you like this post. Thanks!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Unlocking Advanced Visuals: How to Use Picture-in-Picture in Final Cut Pro
How to Create a Picture-in-Picture Effect Using Final Cut Pro

Benjamin Arango
Mar 27, 2024• Proven solutions
Sometimes we need to show two videos together on the same screen to convey certain usage information. If you are searching for a tool to make this task possible then Final Cut Pro is the best choice for you.
This tool can help you to use the picture-in-picture effect with ease. However, the process for adding this effect cannot be completed within one r two steps.
The article below contains complete details about how to add PIP effects using Final Cut Pro. You will be glad to know that FCP also works with few integrated plugins that assist in the free picture in picture effect generation.
How to Create PIP Effect with FCP
If you are ready with two videos and now want to bring them to the same screen then prefer to follow these simple steps:
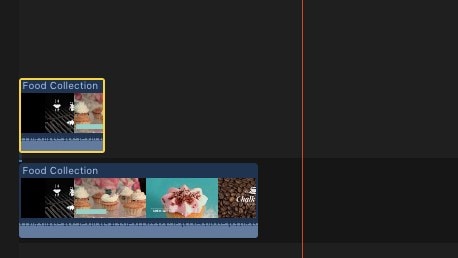
Step 1: Add Background video
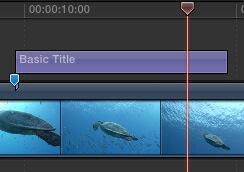
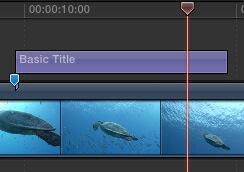
The very first step that you need to follow for PIP effect generation using FCP is to bring your main or background video to the timeline as a primary storyline. Once you have created the primary storyline then all videos for the PIP effect will be added to it.

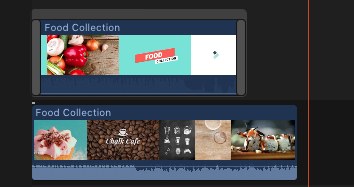
Step 2: Add PIP videos
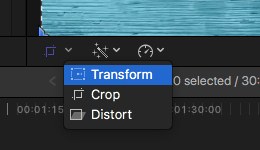
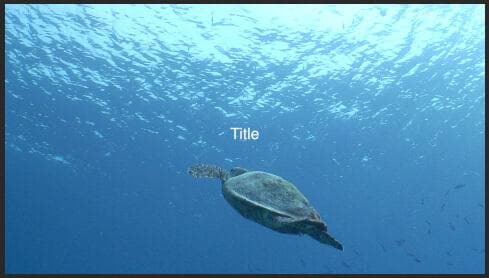
It is time to choose the higher video clip so that the PIP effect can be applied. This task can be done either by using on-screen type controls available on the viewer or you can move ahead with transform controls available on the inspector.
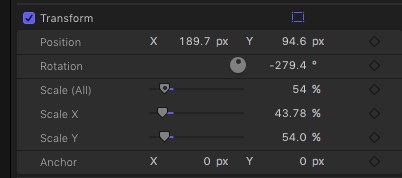
Note that lower clips use to stay in the background in final results whereas upper clips will appear in the foreground. By default, both clips use to have 100% full screen with 100% opaque settings.

Step 3: Apply PIP effect
As now you have added both videos on-screen now you have to select the higher video and then click over the rectangular transform button that is available on the lower-left corner of viewer screen. As soon as you make this selection, the icon will turn into blue color, and naturally 8 dots will appear around the selected image or video. Use any one of these dots for scaling your selection in asymmetrical order.

Step 4: Adjust PIP Effect
- If you want to scale this image in a symmetrical fashion then simply drag the dot to the corner from the central position.
- Now hold the option key and drag one dot to the corner. It will help you to shrink as well as to enlarge the image even without affecting its actual aspect ratio.
- Users can keep on scaling this foreground image till the time they achieve essential size.
- Now click inside your selected image and start dragging it to reach a certain specific position. You can place it anywhere on a big screen.
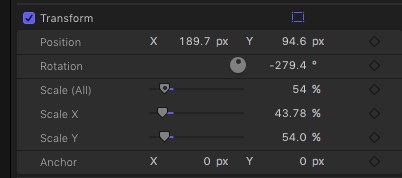
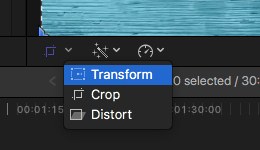
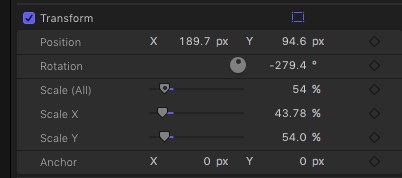
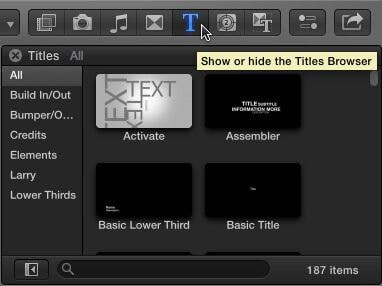
Step 5: Follow precise Adjustment
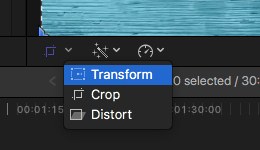
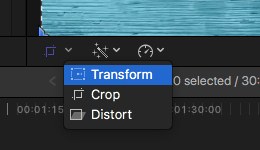
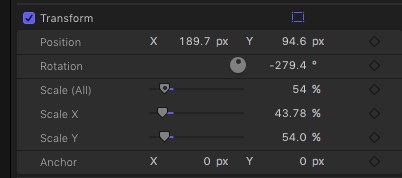
Simply select the top clip and then hit Command + 4 to open the inspector. Now click on that blue show button over your FCP screen and it will provide you complete information about the transform category of available built-in effects. If you use inspector for this task then it can help you to get very precise results for scaling needs. It assists users to manage images with accurate position and size.

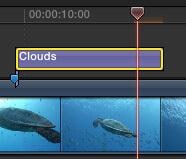
Step 6: Apply Cross- Dissolve
- Now choose the leading edge of effect and use Command + T. It will immediately apply the default cross-dissolve option for starting clip.
- You will be glad to know that the PIP effect does not restrict users to work just upon a single image rather it can be used to process as many pictures as your project needs and that can fit inside the frame.

Check this video tutorial to know more details:
Picture in Picture Plug-ins for Final Cut Pro
There are so many plug-ins available in the market for Final Cut Pro platform and all of them possess unique qualities along with impressive toolsets. No matter whether you are a beginner with the PIP effect or professional making high-end video projects, FCP plug-ins can make your task much easier with their intuitive controls.
1. Tokyo PiPintor
PiPintor Free is a specially designed picture-in-picture plugin that assists beginners with easy processing of the PIP effect over Final Cut Pro platform. It simply awakes the menu-driven animation power on your tool so that picture in picture effect can be completed without key-framing.
2. ProPIP
Those who need to enjoy a higher level of customizations are advised to work over ProPIP environment. This advanced tool assists users to showcase their abilities with full freedom for personalization.
ProPIP is the best choice for newscasting, commentaries, and many other applications. It helps in generating fine controls for initial as well as end position, rotation, and scaling effects along with easy-to-use media controls over the screen. ProPIP also provides personalized borders with endless opportunities to develop impressive projects on Final Cut Pro platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Sometimes we need to show two videos together on the same screen to convey certain usage information. If you are searching for a tool to make this task possible then Final Cut Pro is the best choice for you.
This tool can help you to use the picture-in-picture effect with ease. However, the process for adding this effect cannot be completed within one r two steps.
The article below contains complete details about how to add PIP effects using Final Cut Pro. You will be glad to know that FCP also works with few integrated plugins that assist in the free picture in picture effect generation.
How to Create PIP Effect with FCP
If you are ready with two videos and now want to bring them to the same screen then prefer to follow these simple steps:
Step 1: Add Background video
The very first step that you need to follow for PIP effect generation using FCP is to bring your main or background video to the timeline as a primary storyline. Once you have created the primary storyline then all videos for the PIP effect will be added to it.

Step 2: Add PIP videos
It is time to choose the higher video clip so that the PIP effect can be applied. This task can be done either by using on-screen type controls available on the viewer or you can move ahead with transform controls available on the inspector.
Note that lower clips use to stay in the background in final results whereas upper clips will appear in the foreground. By default, both clips use to have 100% full screen with 100% opaque settings.

Step 3: Apply PIP effect
As now you have added both videos on-screen now you have to select the higher video and then click over the rectangular transform button that is available on the lower-left corner of viewer screen. As soon as you make this selection, the icon will turn into blue color, and naturally 8 dots will appear around the selected image or video. Use any one of these dots for scaling your selection in asymmetrical order.

Step 4: Adjust PIP Effect
- If you want to scale this image in a symmetrical fashion then simply drag the dot to the corner from the central position.
- Now hold the option key and drag one dot to the corner. It will help you to shrink as well as to enlarge the image even without affecting its actual aspect ratio.
- Users can keep on scaling this foreground image till the time they achieve essential size.
- Now click inside your selected image and start dragging it to reach a certain specific position. You can place it anywhere on a big screen.
Step 5: Follow precise Adjustment
Simply select the top clip and then hit Command + 4 to open the inspector. Now click on that blue show button over your FCP screen and it will provide you complete information about the transform category of available built-in effects. If you use inspector for this task then it can help you to get very precise results for scaling needs. It assists users to manage images with accurate position and size.

Step 6: Apply Cross- Dissolve
- Now choose the leading edge of effect and use Command + T. It will immediately apply the default cross-dissolve option for starting clip.
- You will be glad to know that the PIP effect does not restrict users to work just upon a single image rather it can be used to process as many pictures as your project needs and that can fit inside the frame.

Check this video tutorial to know more details:
Picture in Picture Plug-ins for Final Cut Pro
There are so many plug-ins available in the market for Final Cut Pro platform and all of them possess unique qualities along with impressive toolsets. No matter whether you are a beginner with the PIP effect or professional making high-end video projects, FCP plug-ins can make your task much easier with their intuitive controls.
1. Tokyo PiPintor
PiPintor Free is a specially designed picture-in-picture plugin that assists beginners with easy processing of the PIP effect over Final Cut Pro platform. It simply awakes the menu-driven animation power on your tool so that picture in picture effect can be completed without key-framing.
2. ProPIP
Those who need to enjoy a higher level of customizations are advised to work over ProPIP environment. This advanced tool assists users to showcase their abilities with full freedom for personalization.
ProPIP is the best choice for newscasting, commentaries, and many other applications. It helps in generating fine controls for initial as well as end position, rotation, and scaling effects along with easy-to-use media controls over the screen. ProPIP also provides personalized borders with endless opportunities to develop impressive projects on Final Cut Pro platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Sometimes we need to show two videos together on the same screen to convey certain usage information. If you are searching for a tool to make this task possible then Final Cut Pro is the best choice for you.
This tool can help you to use the picture-in-picture effect with ease. However, the process for adding this effect cannot be completed within one r two steps.
The article below contains complete details about how to add PIP effects using Final Cut Pro. You will be glad to know that FCP also works with few integrated plugins that assist in the free picture in picture effect generation.
How to Create PIP Effect with FCP
If you are ready with two videos and now want to bring them to the same screen then prefer to follow these simple steps:
Step 1: Add Background video
The very first step that you need to follow for PIP effect generation using FCP is to bring your main or background video to the timeline as a primary storyline. Once you have created the primary storyline then all videos for the PIP effect will be added to it.

Step 2: Add PIP videos
It is time to choose the higher video clip so that the PIP effect can be applied. This task can be done either by using on-screen type controls available on the viewer or you can move ahead with transform controls available on the inspector.
Note that lower clips use to stay in the background in final results whereas upper clips will appear in the foreground. By default, both clips use to have 100% full screen with 100% opaque settings.

Step 3: Apply PIP effect
As now you have added both videos on-screen now you have to select the higher video and then click over the rectangular transform button that is available on the lower-left corner of viewer screen. As soon as you make this selection, the icon will turn into blue color, and naturally 8 dots will appear around the selected image or video. Use any one of these dots for scaling your selection in asymmetrical order.

Step 4: Adjust PIP Effect
- If you want to scale this image in a symmetrical fashion then simply drag the dot to the corner from the central position.
- Now hold the option key and drag one dot to the corner. It will help you to shrink as well as to enlarge the image even without affecting its actual aspect ratio.
- Users can keep on scaling this foreground image till the time they achieve essential size.
- Now click inside your selected image and start dragging it to reach a certain specific position. You can place it anywhere on a big screen.
Step 5: Follow precise Adjustment
Simply select the top clip and then hit Command + 4 to open the inspector. Now click on that blue show button over your FCP screen and it will provide you complete information about the transform category of available built-in effects. If you use inspector for this task then it can help you to get very precise results for scaling needs. It assists users to manage images with accurate position and size.

Step 6: Apply Cross- Dissolve
- Now choose the leading edge of effect and use Command + T. It will immediately apply the default cross-dissolve option for starting clip.
- You will be glad to know that the PIP effect does not restrict users to work just upon a single image rather it can be used to process as many pictures as your project needs and that can fit inside the frame.

Check this video tutorial to know more details:
Picture in Picture Plug-ins for Final Cut Pro
There are so many plug-ins available in the market for Final Cut Pro platform and all of them possess unique qualities along with impressive toolsets. No matter whether you are a beginner with the PIP effect or professional making high-end video projects, FCP plug-ins can make your task much easier with their intuitive controls.
1. Tokyo PiPintor
PiPintor Free is a specially designed picture-in-picture plugin that assists beginners with easy processing of the PIP effect over Final Cut Pro platform. It simply awakes the menu-driven animation power on your tool so that picture in picture effect can be completed without key-framing.
2. ProPIP
Those who need to enjoy a higher level of customizations are advised to work over ProPIP environment. This advanced tool assists users to showcase their abilities with full freedom for personalization.
ProPIP is the best choice for newscasting, commentaries, and many other applications. It helps in generating fine controls for initial as well as end position, rotation, and scaling effects along with easy-to-use media controls over the screen. ProPIP also provides personalized borders with endless opportunities to develop impressive projects on Final Cut Pro platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Sometimes we need to show two videos together on the same screen to convey certain usage information. If you are searching for a tool to make this task possible then Final Cut Pro is the best choice for you.
This tool can help you to use the picture-in-picture effect with ease. However, the process for adding this effect cannot be completed within one r two steps.
The article below contains complete details about how to add PIP effects using Final Cut Pro. You will be glad to know that FCP also works with few integrated plugins that assist in the free picture in picture effect generation.
How to Create PIP Effect with FCP
If you are ready with two videos and now want to bring them to the same screen then prefer to follow these simple steps:
Step 1: Add Background video
The very first step that you need to follow for PIP effect generation using FCP is to bring your main or background video to the timeline as a primary storyline. Once you have created the primary storyline then all videos for the PIP effect will be added to it.

Step 2: Add PIP videos
It is time to choose the higher video clip so that the PIP effect can be applied. This task can be done either by using on-screen type controls available on the viewer or you can move ahead with transform controls available on the inspector.
Note that lower clips use to stay in the background in final results whereas upper clips will appear in the foreground. By default, both clips use to have 100% full screen with 100% opaque settings.

Step 3: Apply PIP effect
As now you have added both videos on-screen now you have to select the higher video and then click over the rectangular transform button that is available on the lower-left corner of viewer screen. As soon as you make this selection, the icon will turn into blue color, and naturally 8 dots will appear around the selected image or video. Use any one of these dots for scaling your selection in asymmetrical order.

Step 4: Adjust PIP Effect
- If you want to scale this image in a symmetrical fashion then simply drag the dot to the corner from the central position.
- Now hold the option key and drag one dot to the corner. It will help you to shrink as well as to enlarge the image even without affecting its actual aspect ratio.
- Users can keep on scaling this foreground image till the time they achieve essential size.
- Now click inside your selected image and start dragging it to reach a certain specific position. You can place it anywhere on a big screen.
Step 5: Follow precise Adjustment
Simply select the top clip and then hit Command + 4 to open the inspector. Now click on that blue show button over your FCP screen and it will provide you complete information about the transform category of available built-in effects. If you use inspector for this task then it can help you to get very precise results for scaling needs. It assists users to manage images with accurate position and size.

Step 6: Apply Cross- Dissolve
- Now choose the leading edge of effect and use Command + T. It will immediately apply the default cross-dissolve option for starting clip.
- You will be glad to know that the PIP effect does not restrict users to work just upon a single image rather it can be used to process as many pictures as your project needs and that can fit inside the frame.

Check this video tutorial to know more details:
Picture in Picture Plug-ins for Final Cut Pro
There are so many plug-ins available in the market for Final Cut Pro platform and all of them possess unique qualities along with impressive toolsets. No matter whether you are a beginner with the PIP effect or professional making high-end video projects, FCP plug-ins can make your task much easier with their intuitive controls.
1. Tokyo PiPintor
PiPintor Free is a specially designed picture-in-picture plugin that assists beginners with easy processing of the PIP effect over Final Cut Pro platform. It simply awakes the menu-driven animation power on your tool so that picture in picture effect can be completed without key-framing.
2. ProPIP
Those who need to enjoy a higher level of customizations are advised to work over ProPIP environment. This advanced tool assists users to showcase their abilities with full freedom for personalization.
ProPIP is the best choice for newscasting, commentaries, and many other applications. It helps in generating fine controls for initial as well as end position, rotation, and scaling effects along with easy-to-use media controls over the screen. ProPIP also provides personalized borders with endless opportunities to develop impressive projects on Final Cut Pro platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
How to Use Ken Burns Effect in Final Cut Pro with Detailed Steps
How to Use Ken Burns Effect in Final Cut Pro with Detailed Steps

Benjamin Arango
Mar 27, 2024• Proven solutions
Those new to the Final Cut Pro or Pro X programs will be finding it a little challenging to add effects or edit videos. It’s a complex film editing software that takes a while to use. With our help, however, we can have you mastering the Ken Burns effect in Final Cut Pro. Do you want to know how to make ken burns effect in final cut pro? Listen closely.
- Part 1: How to Make Ken Burns Effect Final Cut Pro
- Part 2: How to Zoom in Final Cut Pro Using Keyframing
Part 1: How to Make Ken Burns Effect Final Cut Pro
To make a Ken Burns Effect, Final Cut Pro X (or a Ken Burns Effect on Final Cut, since they are both extensions of one another) simply follow our guide.
First, let’s talk about what Ken Burns is and why he has an effect named after him in Final Cut programs!
What is the Ken Burns Effect
Ken Burns is a world-famous American documentary filmmaker. He is well known for producing documentaries that take a candid if somewhat old-world-feeling look into different worlds. He has covered Baseball, the Civil War, and other fascinating times and places. Arguably, he is best known for using archival footage as film footage. How does he do this? By using the Ken Burns Effect, of course.
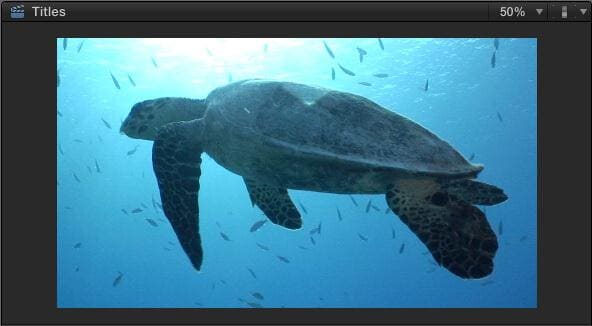
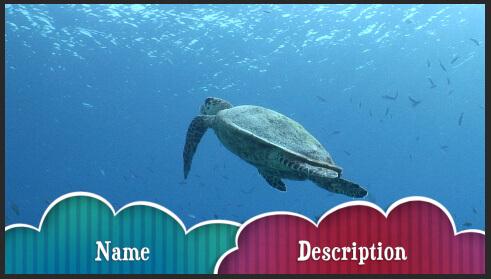
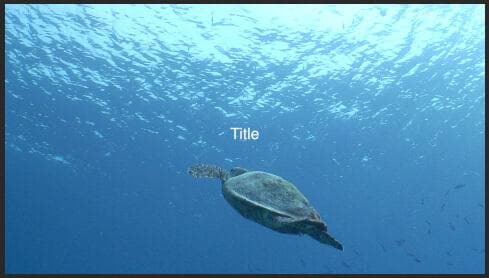
The Ken Burns Effect in Final Cut Pro X allows the editor to zoom in and out, slow pan, and scroll across archive photography and still film. This will enable you to substitute whole parts of the program you are making with photographs if you haven’t taken enough footage. It is commonly used in editing, particularly when making things like wedding videos , which often feature lots of photos of the happy couple.
Anyway, let’s look at how you implement the Ken Burns Effect in Final Cut Pro.
Steps to Making the Ken Burns Effect Final Cut Pro
Now that we know what is Ken Burns Effect. Let’s go over the steps to making the Ken Burns Effect in Final Cut Pro.
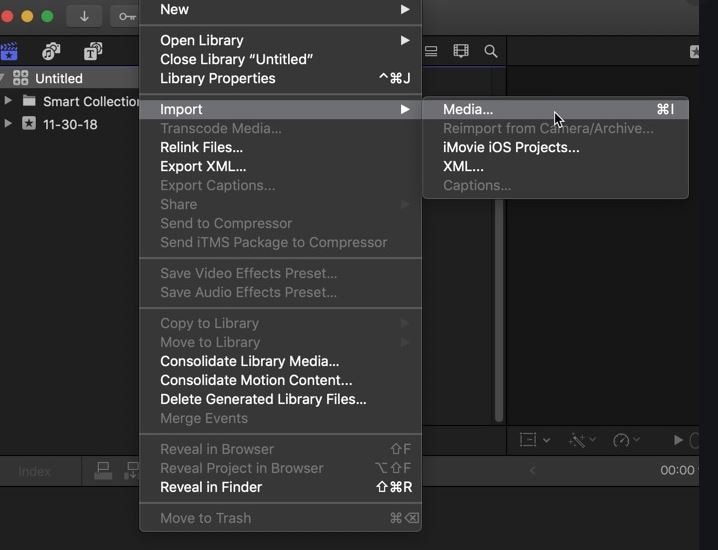
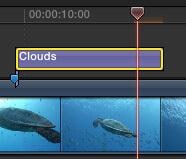
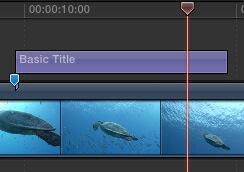
Step 1 – Import your video. From your timeline workspace, select the clip, or highlight the section of the clip, that you want to apply the Ken Burns Effect to.
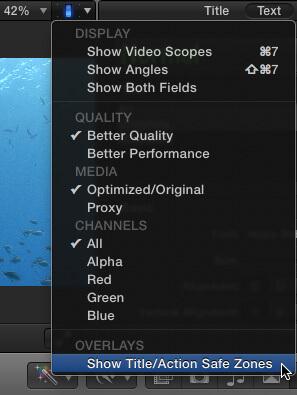
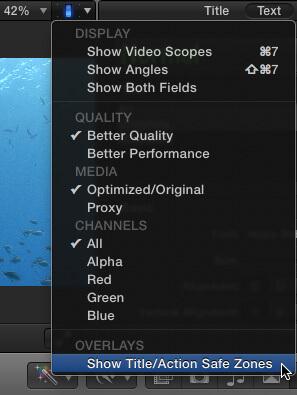
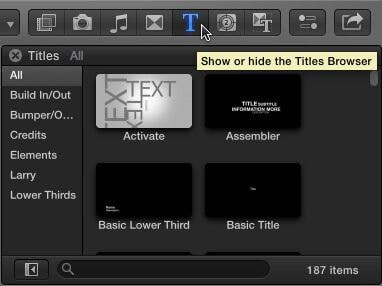
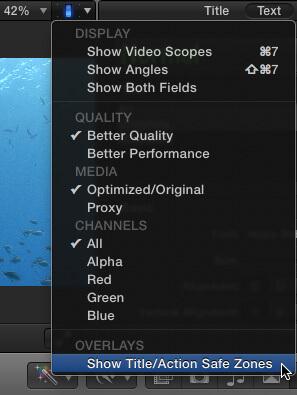
Step 2 – Enter into the viewer mode to do this. From here, select the pop-up menu from the list of options at the bottom of the screen.
Step 3 – Hold down both the shift key and the letter C. This is the fast way to cut out what you need. You can always stick to the right-click to cut a clip if you are more comfortable with this.
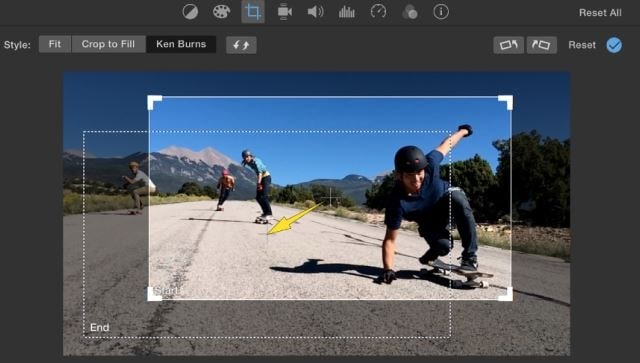
Step 4 – scroll down until you find the Ken Burns Effect option in the control panel. The effect should now appear on your page, in the area you selected.
Ken Burns Customization
You can also customize the ken burns effects in Final Cut.
Step 1 – To transform from the Ken Burns Effect into customization mode, drag the green box in the viewer.
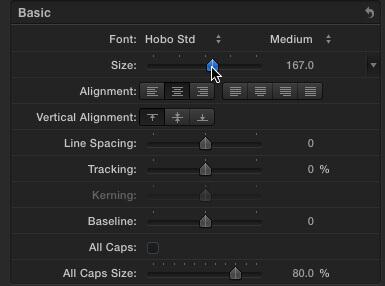
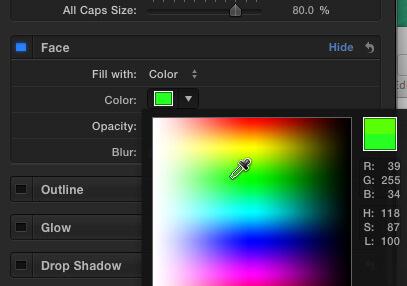
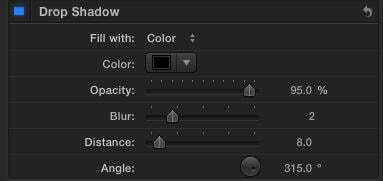
Step 2 – Adjust the green box’s size, shape, and height until you are happy with where it is placed.
Step 3 – Checking what you have already put in place using the preview option is a good idea at this stage. You can edit mistakes out later, but when you are trying to edit for speed, it is best to get it right the first time around!
Step 4 – Adjust the viewer to accommodate any changes you need to make – don’t click the done button until you are sure. That being said, you can always back-step should you mis-click. You can also just start over with the effect customization if you messed up.
Part 2: How to Zoom in Final Cut Pro Using Keyframing
Now that we know how to open and apply the Ken Burns Effect in Final Cut Pro. Let’s examine how we zoom in Final Cut Pro using keyframing. Keyframing, of course, involves basic animation that allows movement to be added to a still frame. So how do you use the Ken Burns Effect in Final Cut Pro X in conjunction with keyframing? Let’s talk you through it.
You can use keyframing to zoom and pan. We will talk you through how you use it to zoom in, and you should be able to work out the rest from there.
Step 1 – Set the playhead at the start of the chosen clip. This is where you want the zoom effect to start from.
Step 2 – Click to select the effects menu. It should be at the bottom of the screen.
Step 3 – Seek out the scale and position tools. You can use these to size your animation, decide how much of a zoom you like, and how fast it will go.

Step 4 – Follow keyframe > size > position and ensure your clip is covered as you need it. You can always come back to this step a few times if you don’t get it immediately right.
Step 5 – Set the playhead where you want the clip and animation to end. Remember – if you zoom or pan too fast, you might glitch in your footage. Do it on time for the best results.
As a Pro Tip: you will be baled to view all keyframes on your clip if you select show video animation from your timeline.
The Ken Burns Conclusion
The Ken Burns Effect is famous for a reason. It allows you to fill up space if you don’t have footage for certain things. It can be used to depict ancient battles without the use of CGI.
The Ken Burns Effect, Final Cut Pro (X) technique lets filmmakers go to places that they wouldn’t otherwise get to. It is excellent for both glimpsing into the past, and for flashing forward into imagined futures. Best of all, it lets you go there when you aren’t a big-budget Hollywood film producer. We love anything that saves a buck or two while we edit.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Those new to the Final Cut Pro or Pro X programs will be finding it a little challenging to add effects or edit videos. It’s a complex film editing software that takes a while to use. With our help, however, we can have you mastering the Ken Burns effect in Final Cut Pro. Do you want to know how to make ken burns effect in final cut pro? Listen closely.
- Part 1: How to Make Ken Burns Effect Final Cut Pro
- Part 2: How to Zoom in Final Cut Pro Using Keyframing
Part 1: How to Make Ken Burns Effect Final Cut Pro
To make a Ken Burns Effect, Final Cut Pro X (or a Ken Burns Effect on Final Cut, since they are both extensions of one another) simply follow our guide.
First, let’s talk about what Ken Burns is and why he has an effect named after him in Final Cut programs!
What is the Ken Burns Effect
Ken Burns is a world-famous American documentary filmmaker. He is well known for producing documentaries that take a candid if somewhat old-world-feeling look into different worlds. He has covered Baseball, the Civil War, and other fascinating times and places. Arguably, he is best known for using archival footage as film footage. How does he do this? By using the Ken Burns Effect, of course.
The Ken Burns Effect in Final Cut Pro X allows the editor to zoom in and out, slow pan, and scroll across archive photography and still film. This will enable you to substitute whole parts of the program you are making with photographs if you haven’t taken enough footage. It is commonly used in editing, particularly when making things like wedding videos , which often feature lots of photos of the happy couple.
Anyway, let’s look at how you implement the Ken Burns Effect in Final Cut Pro.
Steps to Making the Ken Burns Effect Final Cut Pro
Now that we know what is Ken Burns Effect. Let’s go over the steps to making the Ken Burns Effect in Final Cut Pro.
Step 1 – Import your video. From your timeline workspace, select the clip, or highlight the section of the clip, that you want to apply the Ken Burns Effect to.
Step 2 – Enter into the viewer mode to do this. From here, select the pop-up menu from the list of options at the bottom of the screen.
Step 3 – Hold down both the shift key and the letter C. This is the fast way to cut out what you need. You can always stick to the right-click to cut a clip if you are more comfortable with this.
Step 4 – scroll down until you find the Ken Burns Effect option in the control panel. The effect should now appear on your page, in the area you selected.
Ken Burns Customization
You can also customize the ken burns effects in Final Cut.
Step 1 – To transform from the Ken Burns Effect into customization mode, drag the green box in the viewer.
Step 2 – Adjust the green box’s size, shape, and height until you are happy with where it is placed.
Step 3 – Checking what you have already put in place using the preview option is a good idea at this stage. You can edit mistakes out later, but when you are trying to edit for speed, it is best to get it right the first time around!
Step 4 – Adjust the viewer to accommodate any changes you need to make – don’t click the done button until you are sure. That being said, you can always back-step should you mis-click. You can also just start over with the effect customization if you messed up.
Part 2: How to Zoom in Final Cut Pro Using Keyframing
Now that we know how to open and apply the Ken Burns Effect in Final Cut Pro. Let’s examine how we zoom in Final Cut Pro using keyframing. Keyframing, of course, involves basic animation that allows movement to be added to a still frame. So how do you use the Ken Burns Effect in Final Cut Pro X in conjunction with keyframing? Let’s talk you through it.
You can use keyframing to zoom and pan. We will talk you through how you use it to zoom in, and you should be able to work out the rest from there.
Step 1 – Set the playhead at the start of the chosen clip. This is where you want the zoom effect to start from.
Step 2 – Click to select the effects menu. It should be at the bottom of the screen.
Step 3 – Seek out the scale and position tools. You can use these to size your animation, decide how much of a zoom you like, and how fast it will go.

Step 4 – Follow keyframe > size > position and ensure your clip is covered as you need it. You can always come back to this step a few times if you don’t get it immediately right.
Step 5 – Set the playhead where you want the clip and animation to end. Remember – if you zoom or pan too fast, you might glitch in your footage. Do it on time for the best results.
As a Pro Tip: you will be baled to view all keyframes on your clip if you select show video animation from your timeline.
The Ken Burns Conclusion
The Ken Burns Effect is famous for a reason. It allows you to fill up space if you don’t have footage for certain things. It can be used to depict ancient battles without the use of CGI.
The Ken Burns Effect, Final Cut Pro (X) technique lets filmmakers go to places that they wouldn’t otherwise get to. It is excellent for both glimpsing into the past, and for flashing forward into imagined futures. Best of all, it lets you go there when you aren’t a big-budget Hollywood film producer. We love anything that saves a buck or two while we edit.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Those new to the Final Cut Pro or Pro X programs will be finding it a little challenging to add effects or edit videos. It’s a complex film editing software that takes a while to use. With our help, however, we can have you mastering the Ken Burns effect in Final Cut Pro. Do you want to know how to make ken burns effect in final cut pro? Listen closely.
- Part 1: How to Make Ken Burns Effect Final Cut Pro
- Part 2: How to Zoom in Final Cut Pro Using Keyframing
Part 1: How to Make Ken Burns Effect Final Cut Pro
To make a Ken Burns Effect, Final Cut Pro X (or a Ken Burns Effect on Final Cut, since they are both extensions of one another) simply follow our guide.
First, let’s talk about what Ken Burns is and why he has an effect named after him in Final Cut programs!
What is the Ken Burns Effect
Ken Burns is a world-famous American documentary filmmaker. He is well known for producing documentaries that take a candid if somewhat old-world-feeling look into different worlds. He has covered Baseball, the Civil War, and other fascinating times and places. Arguably, he is best known for using archival footage as film footage. How does he do this? By using the Ken Burns Effect, of course.
The Ken Burns Effect in Final Cut Pro X allows the editor to zoom in and out, slow pan, and scroll across archive photography and still film. This will enable you to substitute whole parts of the program you are making with photographs if you haven’t taken enough footage. It is commonly used in editing, particularly when making things like wedding videos , which often feature lots of photos of the happy couple.
Anyway, let’s look at how you implement the Ken Burns Effect in Final Cut Pro.
Steps to Making the Ken Burns Effect Final Cut Pro
Now that we know what is Ken Burns Effect. Let’s go over the steps to making the Ken Burns Effect in Final Cut Pro.
Step 1 – Import your video. From your timeline workspace, select the clip, or highlight the section of the clip, that you want to apply the Ken Burns Effect to.
Step 2 – Enter into the viewer mode to do this. From here, select the pop-up menu from the list of options at the bottom of the screen.
Step 3 – Hold down both the shift key and the letter C. This is the fast way to cut out what you need. You can always stick to the right-click to cut a clip if you are more comfortable with this.
Step 4 – scroll down until you find the Ken Burns Effect option in the control panel. The effect should now appear on your page, in the area you selected.
Ken Burns Customization
You can also customize the ken burns effects in Final Cut.
Step 1 – To transform from the Ken Burns Effect into customization mode, drag the green box in the viewer.
Step 2 – Adjust the green box’s size, shape, and height until you are happy with where it is placed.
Step 3 – Checking what you have already put in place using the preview option is a good idea at this stage. You can edit mistakes out later, but when you are trying to edit for speed, it is best to get it right the first time around!
Step 4 – Adjust the viewer to accommodate any changes you need to make – don’t click the done button until you are sure. That being said, you can always back-step should you mis-click. You can also just start over with the effect customization if you messed up.
Part 2: How to Zoom in Final Cut Pro Using Keyframing
Now that we know how to open and apply the Ken Burns Effect in Final Cut Pro. Let’s examine how we zoom in Final Cut Pro using keyframing. Keyframing, of course, involves basic animation that allows movement to be added to a still frame. So how do you use the Ken Burns Effect in Final Cut Pro X in conjunction with keyframing? Let’s talk you through it.
You can use keyframing to zoom and pan. We will talk you through how you use it to zoom in, and you should be able to work out the rest from there.
Step 1 – Set the playhead at the start of the chosen clip. This is where you want the zoom effect to start from.
Step 2 – Click to select the effects menu. It should be at the bottom of the screen.
Step 3 – Seek out the scale and position tools. You can use these to size your animation, decide how much of a zoom you like, and how fast it will go.

Step 4 – Follow keyframe > size > position and ensure your clip is covered as you need it. You can always come back to this step a few times if you don’t get it immediately right.
Step 5 – Set the playhead where you want the clip and animation to end. Remember – if you zoom or pan too fast, you might glitch in your footage. Do it on time for the best results.
As a Pro Tip: you will be baled to view all keyframes on your clip if you select show video animation from your timeline.
The Ken Burns Conclusion
The Ken Burns Effect is famous for a reason. It allows you to fill up space if you don’t have footage for certain things. It can be used to depict ancient battles without the use of CGI.
The Ken Burns Effect, Final Cut Pro (X) technique lets filmmakers go to places that they wouldn’t otherwise get to. It is excellent for both glimpsing into the past, and for flashing forward into imagined futures. Best of all, it lets you go there when you aren’t a big-budget Hollywood film producer. We love anything that saves a buck or two while we edit.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Those new to the Final Cut Pro or Pro X programs will be finding it a little challenging to add effects or edit videos. It’s a complex film editing software that takes a while to use. With our help, however, we can have you mastering the Ken Burns effect in Final Cut Pro. Do you want to know how to make ken burns effect in final cut pro? Listen closely.
- Part 1: How to Make Ken Burns Effect Final Cut Pro
- Part 2: How to Zoom in Final Cut Pro Using Keyframing
Part 1: How to Make Ken Burns Effect Final Cut Pro
To make a Ken Burns Effect, Final Cut Pro X (or a Ken Burns Effect on Final Cut, since they are both extensions of one another) simply follow our guide.
First, let’s talk about what Ken Burns is and why he has an effect named after him in Final Cut programs!
What is the Ken Burns Effect
Ken Burns is a world-famous American documentary filmmaker. He is well known for producing documentaries that take a candid if somewhat old-world-feeling look into different worlds. He has covered Baseball, the Civil War, and other fascinating times and places. Arguably, he is best known for using archival footage as film footage. How does he do this? By using the Ken Burns Effect, of course.
The Ken Burns Effect in Final Cut Pro X allows the editor to zoom in and out, slow pan, and scroll across archive photography and still film. This will enable you to substitute whole parts of the program you are making with photographs if you haven’t taken enough footage. It is commonly used in editing, particularly when making things like wedding videos , which often feature lots of photos of the happy couple.
Anyway, let’s look at how you implement the Ken Burns Effect in Final Cut Pro.
Steps to Making the Ken Burns Effect Final Cut Pro
Now that we know what is Ken Burns Effect. Let’s go over the steps to making the Ken Burns Effect in Final Cut Pro.
Step 1 – Import your video. From your timeline workspace, select the clip, or highlight the section of the clip, that you want to apply the Ken Burns Effect to.
Step 2 – Enter into the viewer mode to do this. From here, select the pop-up menu from the list of options at the bottom of the screen.
Step 3 – Hold down both the shift key and the letter C. This is the fast way to cut out what you need. You can always stick to the right-click to cut a clip if you are more comfortable with this.
Step 4 – scroll down until you find the Ken Burns Effect option in the control panel. The effect should now appear on your page, in the area you selected.
Ken Burns Customization
You can also customize the ken burns effects in Final Cut.
Step 1 – To transform from the Ken Burns Effect into customization mode, drag the green box in the viewer.
Step 2 – Adjust the green box’s size, shape, and height until you are happy with where it is placed.
Step 3 – Checking what you have already put in place using the preview option is a good idea at this stage. You can edit mistakes out later, but when you are trying to edit for speed, it is best to get it right the first time around!
Step 4 – Adjust the viewer to accommodate any changes you need to make – don’t click the done button until you are sure. That being said, you can always back-step should you mis-click. You can also just start over with the effect customization if you messed up.
Part 2: How to Zoom in Final Cut Pro Using Keyframing
Now that we know how to open and apply the Ken Burns Effect in Final Cut Pro. Let’s examine how we zoom in Final Cut Pro using keyframing. Keyframing, of course, involves basic animation that allows movement to be added to a still frame. So how do you use the Ken Burns Effect in Final Cut Pro X in conjunction with keyframing? Let’s talk you through it.
You can use keyframing to zoom and pan. We will talk you through how you use it to zoom in, and you should be able to work out the rest from there.
Step 1 – Set the playhead at the start of the chosen clip. This is where you want the zoom effect to start from.
Step 2 – Click to select the effects menu. It should be at the bottom of the screen.
Step 3 – Seek out the scale and position tools. You can use these to size your animation, decide how much of a zoom you like, and how fast it will go.

Step 4 – Follow keyframe > size > position and ensure your clip is covered as you need it. You can always come back to this step a few times if you don’t get it immediately right.
Step 5 – Set the playhead where you want the clip and animation to end. Remember – if you zoom or pan too fast, you might glitch in your footage. Do it on time for the best results.
As a Pro Tip: you will be baled to view all keyframes on your clip if you select show video animation from your timeline.
The Ken Burns Conclusion
The Ken Burns Effect is famous for a reason. It allows you to fill up space if you don’t have footage for certain things. It can be used to depict ancient battles without the use of CGI.
The Ken Burns Effect, Final Cut Pro (X) technique lets filmmakers go to places that they wouldn’t otherwise get to. It is excellent for both glimpsing into the past, and for flashing forward into imagined futures. Best of all, it lets you go there when you aren’t a big-budget Hollywood film producer. We love anything that saves a buck or two while we edit.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Mastering Titles in Final Cut Pro X: A Comprehensive Guide
How to Add Titles in Final Cut Pro X

Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Also read:
- New In 2024, How to Convert Videos to DVD Format on Windows and Mac Computers
- Updated Easy Video Editing Best Free Tools for Starters Desktop/Online/Mobile
- Updated Crack Open the Savings Wondershare Filmora Easter Discount Code Inside for 2024
- Updated 2024 Approved Top 10 Vlogging Apps for Editing on the Go
- New 5 Key Factors to Consider When Selecting a Video to Audio Converter
- New In 2024, Edit Freely 10 Best Android Video Editing Apps with No Watermark
- New Lossless Conversion Extracting MP3 From Videos without Sacrificing Sound
- Updated From Blurry to Brilliant Top Video Enhancement Tools for 2024
- Updated In 2024, Preserve the Original Sound How to Convert Video to MP3 without Quality Loss
- New In 2024, Free Video Editing Software 10 Alternatives to Windows Movie Maker
- Picture Perfect Finding the Right Aspect Ratio for Your Images
- In 2024, Designing Attention-Grabbing LinkedIn Video Thumbnails Made Easy
- Updated In 2024, The Best of the Big Screen Top Movie Trailer Apps for iPhone and iPad
- Updated Convert with Ease 6 Top-Rated Audio Conversion Software for 2024
- New In 2024, The Secret to Perfectly Sized Social Media Videos A Game-Changing Tip
- Google Messages Recovery - Recover Deleted Messages from Google
- In 2024, How to Transfer Data from Lava Blaze 2 5G to BlackBerry | Dr.fone
- In 2024, Top 5 Tracking Apps to Track Apple iPhone 13 mini without Them Knowing | Dr.fone
- How To Restore Missing Call Logs from GT 5
- In 2024, How to Turn Off Google Location to Stop Tracking You on Lava Blaze 2 Pro | Dr.fone
- How to Perform Hard Reset on Vivo Y100A? | Dr.fone
- All Must-Knows to Use Fake GPS GO Location Spoofer On Honor Magic 6 Pro | Dr.fone
- How To Change Your SIM PIN Code on Your Honor X9a Phone
- New In 2024, The Best Tools to Convert Text to MP3 With the Best Natural Voices
- How to Sign Excel 2000 Online with DigiSigner
- 7 Solutions to Fix Chrome Crashes or Wont Open on Oppo A56s 5G | Dr.fone
- In 2024, Unlock Your Realme 12 5G Phone with Ease The 3 Best Lock Screen Removal Tools
- In 2024, About Huawei FRP Bypass
- Title: In 2024, Unleash Your Brands Potential Best Free Animated Logo Creators
- Author: Amelia
- Created at : 2024-05-19 11:48:04
- Updated at : 2024-05-20 11:48:04
- Link: https://ai-driven-video-production.techidaily.com/in-2024-unleash-your-brands-potential-best-free-animated-logo-creators/
- License: This work is licensed under CC BY-NC-SA 4.0.