:max_bytes(150000):strip_icc():format(webp)/iPad-Pro_creative-sketch_10302018-5be0773ac9e77c0051d5d51c.jpg)
New Determining Aspect Ratio A Step-by-Step Guide for 2024

Determining Aspect Ratio: A Step-by-Step Guide
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
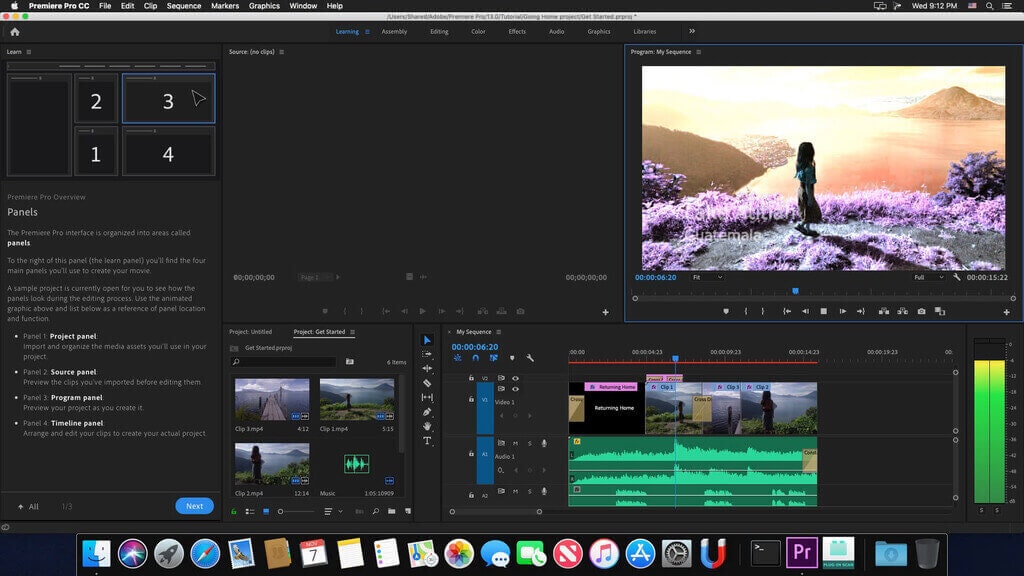
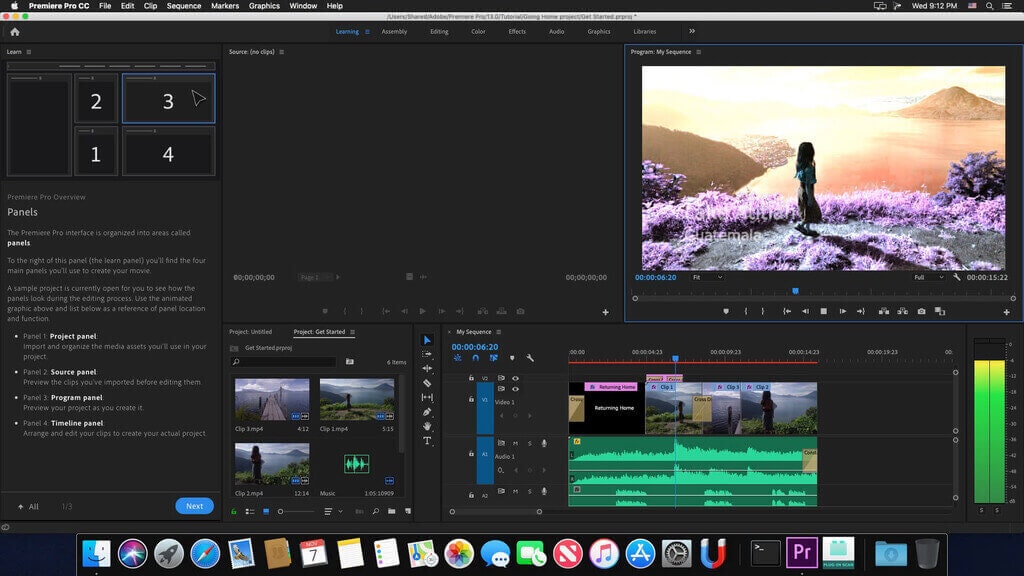
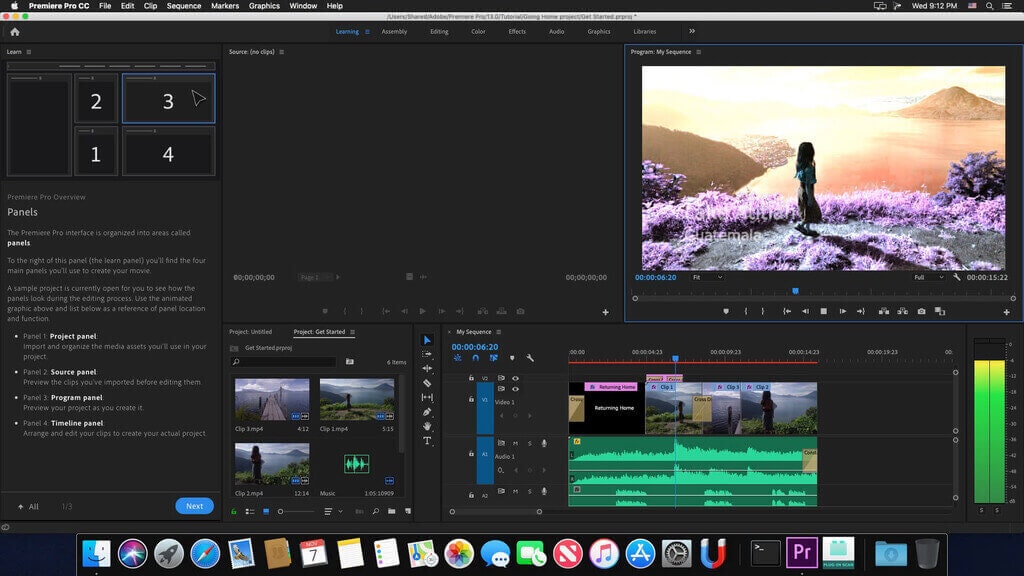
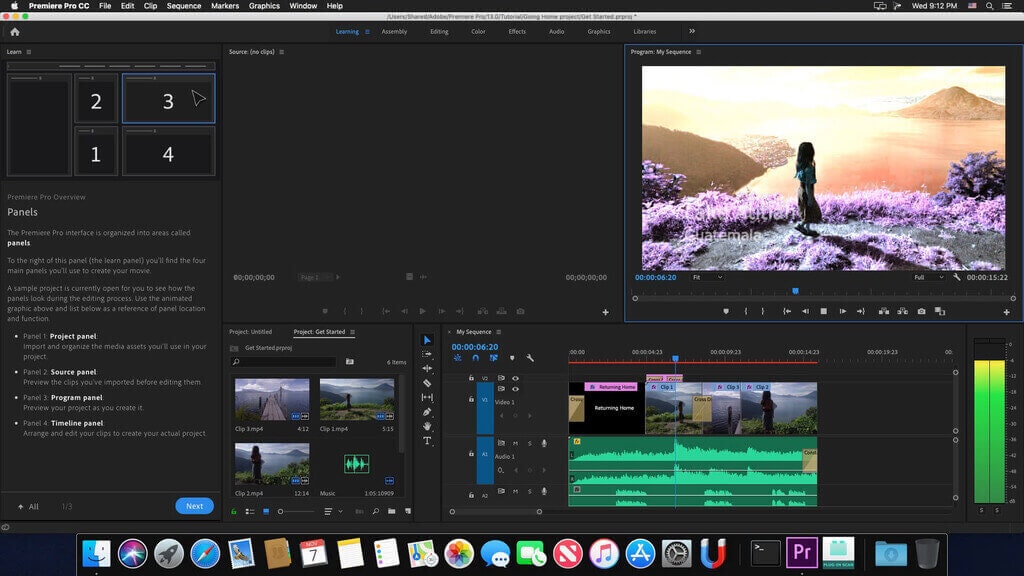
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
The Ultimate Guide to Phone Aspect Ratio Design: Do’s and Don’ts
Best Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
Say Goodbye to Blemishes: FCPX Skin Smoothing Techniques
Full Guide: How to Add a Skin Smoother Effect with Final Cut Pro

Liza Brown
Mar 27, 2024• Proven solutions
It’s quite common for vloggers to try to show the best of their states. However, makeup, weather, and the shooting equipment may disagree. So, how to tackle this problem?

Fortunately, we have the best solutions to fix the skin tone issue by using FCPX’s built-in tools or smooth skin plugins. You will learn how to strategically adjust your footage’s look for stylistic purposes and impress your audience with your video-editing skills. Now, let’s understand what a skin smoother effect is before learning how to add it in FCPX.
Part 1: How to Add a Skin Smoother Effect without Plugins in Final Cut Pro?
Smoothening the skin in Final Cut Pro is very simple. Simply select the video, choose Video effects to be applied, and adjust the percentages from the Inspector pane. You will get wrinkle-free skin with an astonishing look. While multiple plugins are also available to apply a skin smoother effect, you can use the built-in features of Final Cut Pro to smoothen the skin and decrease the amount of contrast.
Here’s how you can do this:
step1Choose the starting image and edit the clip into the timeline. Press Option and make a connected copy of the clip by dragging it up. The start and end points should match for syncing. In the Effects Browser, drag Blur > Gaussian Blur to apply the blur effect on the upper clip.

step2Open the Inspector pan and select Compositing from its bottom. Switch the Blend Mode to Lighten and adjust the Opacity slider as per your desired glow. Usually, 40 to 45% is ideal.

step3Now, go to the top of the Inspector and turn on the blue checkbox next to Gaussian. Adjust the blurring effect until you achieve your desired level of skin softening. It is highly recommended to blur using the horizontal setting to soften the skin while keeping the eyes sharp. Here, the glow is controlled by Opacity while skin softening is controlled by the Blue Amount.

For better results, add a Vignette by selecting and combining the two clips into a Compound Clip. From the Effects Browser, select Stylize > Vignette and adjust drag the vignette. Now, customize the compound clip settings in the Inspector pane until you achieve your desired look. Compare the results between two images before and after editing
Part 2: Where to Find Good Skin Smoother Plugins?
Plugins make it easy for beginners and users with limited expertise to add a skin smoother effect in Final Cut Pro X. You can find both free and paid skin smoother plugins for FCPX online. Given below are some popular skin smoothening plugins for Final Cut Pro X.
- Skin Smoother 2
Skin Smoother 2 is a powerful and easy-to-use plugin that allows you to smooth out unwanted skin details and enhance your facial appearance.
Price: $19.99 (One-time Charges)
Software Requirements: FCP 10.2 or later
Features:
- Enhanced control over facial adjustments with fine-tuning giving more natural results;
- Precise color sampling without a need to match up with present skin tones; and
- 3 to 5 times faster rendering.
- Color Finale
Color Finale is a user-friendly, fine-tuned, and fully-featured professional skin smoother plugin purpose bit for FCP.

Price: $152
Software Requirements: FCP 10.4.8 - 10.5.1
Features:
- Color wheels, curves, and LUT utilities;
- A complete professional color toolset for videographers, colorists, and editors; and
- Allows personal preference on the interface.
- Universe
A comprehensive FCP tool with 89 individual plugins to apply the next-generation skin smoothening and facial improvement effects.
Price: $199/year
Software Requirements: FCPX 10.5 or later
Features:
- Advanced transitions and effects and motion graphics tools;
- A variety of cool presents and text generators; and
- Number counters, chromatic aberration, VHS looks, camera shake, glitch effects.
Part 3: How to adopt Skin Smoothing Plugins into FCPX?
Follow these steps to use the Skin Smooth 2 Plugin for Final Cut Pro X:
- Purchase and download the Skin Smoother 2 plugin. Go to downloads, unzip the folder containing the plugin and install it on your computer.
- Open the FCPX, go to Effects, and click on Skin Smoother 2. A list of options will appear. Import the image or video you want to edit.

- To apply the skin-smoothing effect, click on Add Color Mask, and select the areas of the face where the color mask has to be added.

- Adjust the Skin Smoothing, Smoothing Mix, and the Softness of the color mask as per your requirements.

- Finally, click on Add Shape Mask, two circles will appear on the image. Adjust the covering area of both circles for Shape Mask 1 to add a smiling face.

Part 4: How to Smooth Skin in Filmora?
Wondershare Filmora features advanced tuning tools and a variety of video filters and overlays. Learn how to smooth skin or beautify your face in the video with this advanced video-editing software.
- Open Filmora, open New Project and click Import to load your videos to the timeline.
- Double click on the video to open the editing window. Open the Color panel and adjust parameters according to your preference such as white balance, tone, and 3D LUT, etc.
- Open the toolbar, click the Advanced Color Tuning icon, go to the advanced color tuning window, and adjust the white balance, color tint and temperature, HSL, 3D LUT, Vignette, and Light. If you are a beginner, try applying the present templates.
- To set a specific tone or beautify your video, open the Tools tab and click the Color Correction option to change the color tones.
- Open Effects and Transitions and select the skin smooth filter. Hover the cursor over the filter and click the plus icon in the middle to add that effect. You can also apply the effect to the whole clip by dragging and dropping it directly onto the video clip.
Part 5: How to smooth skin in Adobe Pro?
Given below are simple steps to create a face matter, control the skin smoothing, adjust color correction, and correct the skin glow in Adobe Pro by using the Beauty Studio Effect:
- Applying the Beauty Studio effect smoothens all parts of the image including the background. However, it will make your footage look artificial, which is not desired. Hence, turn on the Pixel Chooser, pick two colors with the eye dropper tool. Color A for the darker area and Color B for the lighter area.
- Underneath the Mocha Matte, use the eyedropper tool to select colors on the skin of the subject in your footage.
- Now, click on View Matte/Mask to visualize the image areas where you are applying the skin smoothing effect. The Beauty Studio will affect the smoothing effect in the white area while the black area will remain unsmoothed.
- Adjust the Saturation, Hue, and Luma softness to enhance the appearance of the skin, eyes, and mouth.
- To prevent the rest of the image from getting affected, create a Mocha mask around the face by clicking on the Mocha logo and drawing a mask with the X-Spline tool. Make sure the mask moves as the subject is moved after your track forward and back.
- Beauty Studio offers four levels of skin smoothing. You can adjust these levels as per your situation by lowering the smoothing amount for each level. For better results, adjust the levels at 70 or below.
- For the final touch, adjust the sharpening between 10-20 points, add saturation between 3 to 8 points for color correction, and add 5 to 10 points of glow. Your image is ready, compare the results before and after applying the effect.
Conclusion
Smooth skin with clear facial expressions attracts everyone. You can apply a skin smooth effect in your video by using advanced video editing tools like Final Cut Pro, Adobe Premium, and Wondershare Filmora.
There are two methods to add a skin smooth effect with FCPX: By using in-built software settings, or by using plugins like Skin Smoother 2, Color Finale, and Universe. Use Beauty Studio Effect in Adobe Pro to smooth skin and improve facial appearance. Finally, you can beautify the face in your video by adding transitions, making color adjustments, and applying different effects with Wondershare Filmora.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
It’s quite common for vloggers to try to show the best of their states. However, makeup, weather, and the shooting equipment may disagree. So, how to tackle this problem?

Fortunately, we have the best solutions to fix the skin tone issue by using FCPX’s built-in tools or smooth skin plugins. You will learn how to strategically adjust your footage’s look for stylistic purposes and impress your audience with your video-editing skills. Now, let’s understand what a skin smoother effect is before learning how to add it in FCPX.
Part 1: How to Add a Skin Smoother Effect without Plugins in Final Cut Pro?
Smoothening the skin in Final Cut Pro is very simple. Simply select the video, choose Video effects to be applied, and adjust the percentages from the Inspector pane. You will get wrinkle-free skin with an astonishing look. While multiple plugins are also available to apply a skin smoother effect, you can use the built-in features of Final Cut Pro to smoothen the skin and decrease the amount of contrast.
Here’s how you can do this:
step1Choose the starting image and edit the clip into the timeline. Press Option and make a connected copy of the clip by dragging it up. The start and end points should match for syncing. In the Effects Browser, drag Blur > Gaussian Blur to apply the blur effect on the upper clip.

step2Open the Inspector pan and select Compositing from its bottom. Switch the Blend Mode to Lighten and adjust the Opacity slider as per your desired glow. Usually, 40 to 45% is ideal.

step3Now, go to the top of the Inspector and turn on the blue checkbox next to Gaussian. Adjust the blurring effect until you achieve your desired level of skin softening. It is highly recommended to blur using the horizontal setting to soften the skin while keeping the eyes sharp. Here, the glow is controlled by Opacity while skin softening is controlled by the Blue Amount.

For better results, add a Vignette by selecting and combining the two clips into a Compound Clip. From the Effects Browser, select Stylize > Vignette and adjust drag the vignette. Now, customize the compound clip settings in the Inspector pane until you achieve your desired look. Compare the results between two images before and after editing
Part 2: Where to Find Good Skin Smoother Plugins?
Plugins make it easy for beginners and users with limited expertise to add a skin smoother effect in Final Cut Pro X. You can find both free and paid skin smoother plugins for FCPX online. Given below are some popular skin smoothening plugins for Final Cut Pro X.
- Skin Smoother 2
Skin Smoother 2 is a powerful and easy-to-use plugin that allows you to smooth out unwanted skin details and enhance your facial appearance.
Price: $19.99 (One-time Charges)
Software Requirements: FCP 10.2 or later
Features:
- Enhanced control over facial adjustments with fine-tuning giving more natural results;
- Precise color sampling without a need to match up with present skin tones; and
- 3 to 5 times faster rendering.
- Color Finale
Color Finale is a user-friendly, fine-tuned, and fully-featured professional skin smoother plugin purpose bit for FCP.

Price: $152
Software Requirements: FCP 10.4.8 - 10.5.1
Features:
- Color wheels, curves, and LUT utilities;
- A complete professional color toolset for videographers, colorists, and editors; and
- Allows personal preference on the interface.
- Universe
A comprehensive FCP tool with 89 individual plugins to apply the next-generation skin smoothening and facial improvement effects.
Price: $199/year
Software Requirements: FCPX 10.5 or later
Features:
- Advanced transitions and effects and motion graphics tools;
- A variety of cool presents and text generators; and
- Number counters, chromatic aberration, VHS looks, camera shake, glitch effects.
Part 3: How to adopt Skin Smoothing Plugins into FCPX?
Follow these steps to use the Skin Smooth 2 Plugin for Final Cut Pro X:
- Purchase and download the Skin Smoother 2 plugin. Go to downloads, unzip the folder containing the plugin and install it on your computer.
- Open the FCPX, go to Effects, and click on Skin Smoother 2. A list of options will appear. Import the image or video you want to edit.

- To apply the skin-smoothing effect, click on Add Color Mask, and select the areas of the face where the color mask has to be added.

- Adjust the Skin Smoothing, Smoothing Mix, and the Softness of the color mask as per your requirements.

- Finally, click on Add Shape Mask, two circles will appear on the image. Adjust the covering area of both circles for Shape Mask 1 to add a smiling face.

Part 4: How to Smooth Skin in Filmora?
Wondershare Filmora features advanced tuning tools and a variety of video filters and overlays. Learn how to smooth skin or beautify your face in the video with this advanced video-editing software.
- Open Filmora, open New Project and click Import to load your videos to the timeline.
- Double click on the video to open the editing window. Open the Color panel and adjust parameters according to your preference such as white balance, tone, and 3D LUT, etc.
- Open the toolbar, click the Advanced Color Tuning icon, go to the advanced color tuning window, and adjust the white balance, color tint and temperature, HSL, 3D LUT, Vignette, and Light. If you are a beginner, try applying the present templates.
- To set a specific tone or beautify your video, open the Tools tab and click the Color Correction option to change the color tones.
- Open Effects and Transitions and select the skin smooth filter. Hover the cursor over the filter and click the plus icon in the middle to add that effect. You can also apply the effect to the whole clip by dragging and dropping it directly onto the video clip.
Part 5: How to smooth skin in Adobe Pro?
Given below are simple steps to create a face matter, control the skin smoothing, adjust color correction, and correct the skin glow in Adobe Pro by using the Beauty Studio Effect:
- Applying the Beauty Studio effect smoothens all parts of the image including the background. However, it will make your footage look artificial, which is not desired. Hence, turn on the Pixel Chooser, pick two colors with the eye dropper tool. Color A for the darker area and Color B for the lighter area.
- Underneath the Mocha Matte, use the eyedropper tool to select colors on the skin of the subject in your footage.
- Now, click on View Matte/Mask to visualize the image areas where you are applying the skin smoothing effect. The Beauty Studio will affect the smoothing effect in the white area while the black area will remain unsmoothed.
- Adjust the Saturation, Hue, and Luma softness to enhance the appearance of the skin, eyes, and mouth.
- To prevent the rest of the image from getting affected, create a Mocha mask around the face by clicking on the Mocha logo and drawing a mask with the X-Spline tool. Make sure the mask moves as the subject is moved after your track forward and back.
- Beauty Studio offers four levels of skin smoothing. You can adjust these levels as per your situation by lowering the smoothing amount for each level. For better results, adjust the levels at 70 or below.
- For the final touch, adjust the sharpening between 10-20 points, add saturation between 3 to 8 points for color correction, and add 5 to 10 points of glow. Your image is ready, compare the results before and after applying the effect.
Conclusion
Smooth skin with clear facial expressions attracts everyone. You can apply a skin smooth effect in your video by using advanced video editing tools like Final Cut Pro, Adobe Premium, and Wondershare Filmora.
There are two methods to add a skin smooth effect with FCPX: By using in-built software settings, or by using plugins like Skin Smoother 2, Color Finale, and Universe. Use Beauty Studio Effect in Adobe Pro to smooth skin and improve facial appearance. Finally, you can beautify the face in your video by adding transitions, making color adjustments, and applying different effects with Wondershare Filmora.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
It’s quite common for vloggers to try to show the best of their states. However, makeup, weather, and the shooting equipment may disagree. So, how to tackle this problem?

Fortunately, we have the best solutions to fix the skin tone issue by using FCPX’s built-in tools or smooth skin plugins. You will learn how to strategically adjust your footage’s look for stylistic purposes and impress your audience with your video-editing skills. Now, let’s understand what a skin smoother effect is before learning how to add it in FCPX.
Part 1: How to Add a Skin Smoother Effect without Plugins in Final Cut Pro?
Smoothening the skin in Final Cut Pro is very simple. Simply select the video, choose Video effects to be applied, and adjust the percentages from the Inspector pane. You will get wrinkle-free skin with an astonishing look. While multiple plugins are also available to apply a skin smoother effect, you can use the built-in features of Final Cut Pro to smoothen the skin and decrease the amount of contrast.
Here’s how you can do this:
step1Choose the starting image and edit the clip into the timeline. Press Option and make a connected copy of the clip by dragging it up. The start and end points should match for syncing. In the Effects Browser, drag Blur > Gaussian Blur to apply the blur effect on the upper clip.

step2Open the Inspector pan and select Compositing from its bottom. Switch the Blend Mode to Lighten and adjust the Opacity slider as per your desired glow. Usually, 40 to 45% is ideal.

step3Now, go to the top of the Inspector and turn on the blue checkbox next to Gaussian. Adjust the blurring effect until you achieve your desired level of skin softening. It is highly recommended to blur using the horizontal setting to soften the skin while keeping the eyes sharp. Here, the glow is controlled by Opacity while skin softening is controlled by the Blue Amount.

For better results, add a Vignette by selecting and combining the two clips into a Compound Clip. From the Effects Browser, select Stylize > Vignette and adjust drag the vignette. Now, customize the compound clip settings in the Inspector pane until you achieve your desired look. Compare the results between two images before and after editing
Part 2: Where to Find Good Skin Smoother Plugins?
Plugins make it easy for beginners and users with limited expertise to add a skin smoother effect in Final Cut Pro X. You can find both free and paid skin smoother plugins for FCPX online. Given below are some popular skin smoothening plugins for Final Cut Pro X.
- Skin Smoother 2
Skin Smoother 2 is a powerful and easy-to-use plugin that allows you to smooth out unwanted skin details and enhance your facial appearance.
Price: $19.99 (One-time Charges)
Software Requirements: FCP 10.2 or later
Features:
- Enhanced control over facial adjustments with fine-tuning giving more natural results;
- Precise color sampling without a need to match up with present skin tones; and
- 3 to 5 times faster rendering.
- Color Finale
Color Finale is a user-friendly, fine-tuned, and fully-featured professional skin smoother plugin purpose bit for FCP.

Price: $152
Software Requirements: FCP 10.4.8 - 10.5.1
Features:
- Color wheels, curves, and LUT utilities;
- A complete professional color toolset for videographers, colorists, and editors; and
- Allows personal preference on the interface.
- Universe
A comprehensive FCP tool with 89 individual plugins to apply the next-generation skin smoothening and facial improvement effects.
Price: $199/year
Software Requirements: FCPX 10.5 or later
Features:
- Advanced transitions and effects and motion graphics tools;
- A variety of cool presents and text generators; and
- Number counters, chromatic aberration, VHS looks, camera shake, glitch effects.
Part 3: How to adopt Skin Smoothing Plugins into FCPX?
Follow these steps to use the Skin Smooth 2 Plugin for Final Cut Pro X:
- Purchase and download the Skin Smoother 2 plugin. Go to downloads, unzip the folder containing the plugin and install it on your computer.
- Open the FCPX, go to Effects, and click on Skin Smoother 2. A list of options will appear. Import the image or video you want to edit.

- To apply the skin-smoothing effect, click on Add Color Mask, and select the areas of the face where the color mask has to be added.

- Adjust the Skin Smoothing, Smoothing Mix, and the Softness of the color mask as per your requirements.

- Finally, click on Add Shape Mask, two circles will appear on the image. Adjust the covering area of both circles for Shape Mask 1 to add a smiling face.

Part 4: How to Smooth Skin in Filmora?
Wondershare Filmora features advanced tuning tools and a variety of video filters and overlays. Learn how to smooth skin or beautify your face in the video with this advanced video-editing software.
- Open Filmora, open New Project and click Import to load your videos to the timeline.
- Double click on the video to open the editing window. Open the Color panel and adjust parameters according to your preference such as white balance, tone, and 3D LUT, etc.
- Open the toolbar, click the Advanced Color Tuning icon, go to the advanced color tuning window, and adjust the white balance, color tint and temperature, HSL, 3D LUT, Vignette, and Light. If you are a beginner, try applying the present templates.
- To set a specific tone or beautify your video, open the Tools tab and click the Color Correction option to change the color tones.
- Open Effects and Transitions and select the skin smooth filter. Hover the cursor over the filter and click the plus icon in the middle to add that effect. You can also apply the effect to the whole clip by dragging and dropping it directly onto the video clip.
Part 5: How to smooth skin in Adobe Pro?
Given below are simple steps to create a face matter, control the skin smoothing, adjust color correction, and correct the skin glow in Adobe Pro by using the Beauty Studio Effect:
- Applying the Beauty Studio effect smoothens all parts of the image including the background. However, it will make your footage look artificial, which is not desired. Hence, turn on the Pixel Chooser, pick two colors with the eye dropper tool. Color A for the darker area and Color B for the lighter area.
- Underneath the Mocha Matte, use the eyedropper tool to select colors on the skin of the subject in your footage.
- Now, click on View Matte/Mask to visualize the image areas where you are applying the skin smoothing effect. The Beauty Studio will affect the smoothing effect in the white area while the black area will remain unsmoothed.
- Adjust the Saturation, Hue, and Luma softness to enhance the appearance of the skin, eyes, and mouth.
- To prevent the rest of the image from getting affected, create a Mocha mask around the face by clicking on the Mocha logo and drawing a mask with the X-Spline tool. Make sure the mask moves as the subject is moved after your track forward and back.
- Beauty Studio offers four levels of skin smoothing. You can adjust these levels as per your situation by lowering the smoothing amount for each level. For better results, adjust the levels at 70 or below.
- For the final touch, adjust the sharpening between 10-20 points, add saturation between 3 to 8 points for color correction, and add 5 to 10 points of glow. Your image is ready, compare the results before and after applying the effect.
Conclusion
Smooth skin with clear facial expressions attracts everyone. You can apply a skin smooth effect in your video by using advanced video editing tools like Final Cut Pro, Adobe Premium, and Wondershare Filmora.
There are two methods to add a skin smooth effect with FCPX: By using in-built software settings, or by using plugins like Skin Smoother 2, Color Finale, and Universe. Use Beauty Studio Effect in Adobe Pro to smooth skin and improve facial appearance. Finally, you can beautify the face in your video by adding transitions, making color adjustments, and applying different effects with Wondershare Filmora.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
It’s quite common for vloggers to try to show the best of their states. However, makeup, weather, and the shooting equipment may disagree. So, how to tackle this problem?

Fortunately, we have the best solutions to fix the skin tone issue by using FCPX’s built-in tools or smooth skin plugins. You will learn how to strategically adjust your footage’s look for stylistic purposes and impress your audience with your video-editing skills. Now, let’s understand what a skin smoother effect is before learning how to add it in FCPX.
Part 1: How to Add a Skin Smoother Effect without Plugins in Final Cut Pro?
Smoothening the skin in Final Cut Pro is very simple. Simply select the video, choose Video effects to be applied, and adjust the percentages from the Inspector pane. You will get wrinkle-free skin with an astonishing look. While multiple plugins are also available to apply a skin smoother effect, you can use the built-in features of Final Cut Pro to smoothen the skin and decrease the amount of contrast.
Here’s how you can do this:
step1Choose the starting image and edit the clip into the timeline. Press Option and make a connected copy of the clip by dragging it up. The start and end points should match for syncing. In the Effects Browser, drag Blur > Gaussian Blur to apply the blur effect on the upper clip.

step2Open the Inspector pan and select Compositing from its bottom. Switch the Blend Mode to Lighten and adjust the Opacity slider as per your desired glow. Usually, 40 to 45% is ideal.

step3Now, go to the top of the Inspector and turn on the blue checkbox next to Gaussian. Adjust the blurring effect until you achieve your desired level of skin softening. It is highly recommended to blur using the horizontal setting to soften the skin while keeping the eyes sharp. Here, the glow is controlled by Opacity while skin softening is controlled by the Blue Amount.

For better results, add a Vignette by selecting and combining the two clips into a Compound Clip. From the Effects Browser, select Stylize > Vignette and adjust drag the vignette. Now, customize the compound clip settings in the Inspector pane until you achieve your desired look. Compare the results between two images before and after editing
Part 2: Where to Find Good Skin Smoother Plugins?
Plugins make it easy for beginners and users with limited expertise to add a skin smoother effect in Final Cut Pro X. You can find both free and paid skin smoother plugins for FCPX online. Given below are some popular skin smoothening plugins for Final Cut Pro X.
- Skin Smoother 2
Skin Smoother 2 is a powerful and easy-to-use plugin that allows you to smooth out unwanted skin details and enhance your facial appearance.
Price: $19.99 (One-time Charges)
Software Requirements: FCP 10.2 or later
Features:
- Enhanced control over facial adjustments with fine-tuning giving more natural results;
- Precise color sampling without a need to match up with present skin tones; and
- 3 to 5 times faster rendering.
- Color Finale
Color Finale is a user-friendly, fine-tuned, and fully-featured professional skin smoother plugin purpose bit for FCP.

Price: $152
Software Requirements: FCP 10.4.8 - 10.5.1
Features:
- Color wheels, curves, and LUT utilities;
- A complete professional color toolset for videographers, colorists, and editors; and
- Allows personal preference on the interface.
- Universe
A comprehensive FCP tool with 89 individual plugins to apply the next-generation skin smoothening and facial improvement effects.
Price: $199/year
Software Requirements: FCPX 10.5 or later
Features:
- Advanced transitions and effects and motion graphics tools;
- A variety of cool presents and text generators; and
- Number counters, chromatic aberration, VHS looks, camera shake, glitch effects.
Part 3: How to adopt Skin Smoothing Plugins into FCPX?
Follow these steps to use the Skin Smooth 2 Plugin for Final Cut Pro X:
- Purchase and download the Skin Smoother 2 plugin. Go to downloads, unzip the folder containing the plugin and install it on your computer.
- Open the FCPX, go to Effects, and click on Skin Smoother 2. A list of options will appear. Import the image or video you want to edit.

- To apply the skin-smoothing effect, click on Add Color Mask, and select the areas of the face where the color mask has to be added.

- Adjust the Skin Smoothing, Smoothing Mix, and the Softness of the color mask as per your requirements.

- Finally, click on Add Shape Mask, two circles will appear on the image. Adjust the covering area of both circles for Shape Mask 1 to add a smiling face.

Part 4: How to Smooth Skin in Filmora?
Wondershare Filmora features advanced tuning tools and a variety of video filters and overlays. Learn how to smooth skin or beautify your face in the video with this advanced video-editing software.
- Open Filmora, open New Project and click Import to load your videos to the timeline.
- Double click on the video to open the editing window. Open the Color panel and adjust parameters according to your preference such as white balance, tone, and 3D LUT, etc.
- Open the toolbar, click the Advanced Color Tuning icon, go to the advanced color tuning window, and adjust the white balance, color tint and temperature, HSL, 3D LUT, Vignette, and Light. If you are a beginner, try applying the present templates.
- To set a specific tone or beautify your video, open the Tools tab and click the Color Correction option to change the color tones.
- Open Effects and Transitions and select the skin smooth filter. Hover the cursor over the filter and click the plus icon in the middle to add that effect. You can also apply the effect to the whole clip by dragging and dropping it directly onto the video clip.
Part 5: How to smooth skin in Adobe Pro?
Given below are simple steps to create a face matter, control the skin smoothing, adjust color correction, and correct the skin glow in Adobe Pro by using the Beauty Studio Effect:
- Applying the Beauty Studio effect smoothens all parts of the image including the background. However, it will make your footage look artificial, which is not desired. Hence, turn on the Pixel Chooser, pick two colors with the eye dropper tool. Color A for the darker area and Color B for the lighter area.
- Underneath the Mocha Matte, use the eyedropper tool to select colors on the skin of the subject in your footage.
- Now, click on View Matte/Mask to visualize the image areas where you are applying the skin smoothing effect. The Beauty Studio will affect the smoothing effect in the white area while the black area will remain unsmoothed.
- Adjust the Saturation, Hue, and Luma softness to enhance the appearance of the skin, eyes, and mouth.
- To prevent the rest of the image from getting affected, create a Mocha mask around the face by clicking on the Mocha logo and drawing a mask with the X-Spline tool. Make sure the mask moves as the subject is moved after your track forward and back.
- Beauty Studio offers four levels of skin smoothing. You can adjust these levels as per your situation by lowering the smoothing amount for each level. For better results, adjust the levels at 70 or below.
- For the final touch, adjust the sharpening between 10-20 points, add saturation between 3 to 8 points for color correction, and add 5 to 10 points of glow. Your image is ready, compare the results before and after applying the effect.
Conclusion
Smooth skin with clear facial expressions attracts everyone. You can apply a skin smooth effect in your video by using advanced video editing tools like Final Cut Pro, Adobe Premium, and Wondershare Filmora.
There are two methods to add a skin smooth effect with FCPX: By using in-built software settings, or by using plugins like Skin Smoother 2, Color Finale, and Universe. Use Beauty Studio Effect in Adobe Pro to smooth skin and improve facial appearance. Finally, you can beautify the face in your video by adding transitions, making color adjustments, and applying different effects with Wondershare Filmora.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Mac Video Editing Software for Industry Experts: Adobe Premiere Pro
Adobe Premiere Pro for Mac: The Video Editor for Professionals

Liza Brown
Mar 27, 2024• Proven solutions
Adobe Premiere Pro for Mac is the most probable picked video editing application for pro-level videographers. This application is well-known among Mac users for social sharing, TV, and filmmaking tasks. Combined with other Adobe-based initiatives, Premiere Pro for Mac works as a powerful solution to video-related tasks including video compression, special effects, and much more for Mac users. What’s more, you can make and renew your video editing tasks from any MacBook system with a common Adobe ID.
- Part1: Premiere Pro for Mac Review - Best Professional Video Editor
- Part2: Adobe Premiere Pro for Mac Alternatives
- Part3: FAQs of Adobe Premiere Pro for Mac
Part1: Premiere Pro for Mac Review - Best Professional Video Editor
Premiere Pro for Mac gives excellent editing of 4K and higher, with the 32-bit tone, both in RGB and YUV shading space. This pro-level video editor gives you the control to reshape the excellence of videos. With the assistance of Premiere Pro 2021’s editing features, editors can now undoubtedly convert the formats of videos, set the frame rate, eliminate any undesirable clips and add special effects with full ease. Also, with the wonderful illustrations and text effects, you can make your intros and outros more compelling than ever. Let’s look deeper into some of its advanced features lists.

Main Features:
- A professional program for professional non-linear video editing
- Supports plenty of special effects with After Effects CC compatibility.
- Got countless video editing tools for achieving anything in editing
- Enables editors to edit footage in any format, from 8K to virtual reality
Pros:
- Many organizational tools and features
- Responsive speed especially for fast rendering
- The rich ecosystem of video production apps
Cons:
- Intimidating interface for nonprofessionals
- Some techniques require additional applications
- No sound effect samples included
Target Users: Professional Editors
Part2: Adobe Premiere Pro for Mac Alternatives
1. For Beginners: Wondershare Filmora for Mac
If you’re a beginner and you feel exhausted due to the complexity of video editing on Mac systems, then Filmora is probably the best choice for you. This video editor by Wondershare now accompanies some powerful and easy to embed features you can utilize without a prior video editing experience. Being a novice video editor of the era, Filmora offers a plethora of quality features including keyframes, animations, intros and outros editing, special templates for titles, and much more. From basic to advanced-level video editing tasks, Filmora is here to accompany you while performing your desired ones.
Like Premiere Pro, Filmora has its target audience as professionals as well as beginners. Due to its intuitive interface, it’s termed as the best pick as a Premiere Pro alternative because it has the user-friendly approach to perform vital video editing tasks which requires a pro-level experience if you’re performing it with some other applications available for Mac. That’s why Filmora has huge demand in the video editing industry as it embeds face detection, motion tracking, precise editing as well as suitable formats for every platform.
Pros:
- Easy to use on Mac
- Supports all popular export options and input formats
- Add filters and the overlays easily
- Cloud-based effect library
- Built-in sound and music effects
- Affordable price
Cons:
- Watermark is available in the free version
2. For Professionals: Final Cut Pro
Apple’s Final Cut Pro is now among the top-notch video editing applications you can utilize to maximize the creativity of your video editing journey. It incorporates efficient video editing features from basic to pro-level especially for the professional movie makers that increase its popularity among the beginners as well. As compared to Adobe Premiere Pro, this application has a pretty intuitive interface as well as fast processing of 4K and higher quality video projects. Hence, we can say that Final Cut Pro is one of the best Premiere Pro alternatives for professionals.

Pros
- Smooth video editing experience
- 2D/3D titles
- Various effects and filters
- Provide built-in audio editor feature.
Cons
- Only available for Mac
- Expensive compared to other software
- Customer support is not good enough.
- Not easy for beginners.
Part3: FAQs of Adobe Premiere Pro for Mac
1. Can Adobe Premiere Pro run natively on M1 Macs?
Yes! Adobe Premiere Pro for Mac now runs natively on the M1 kind. Furthermore, Adobe Premiere Pro runs 80% quicker on M1.
2. Can a MacBook Air run Adobe Premiere Pro?
Of course, Yes! MacBook Air has indeed experienced swift running of Premiere Pro unless you try to extend it with the 4K editing. For 4k and above rendering, MacBook Air runs down, and sometimes it gets exhausted dealing with the longer time frames for the rendering process.
Final Words
Adobe Premiere Pro for Mac is the widely-used video editor among professional video content creators. Even though it is powerful enough to make your videos look like what you can imagine, it is not easy to master it even for professionals, not mention beginners and intermediates. So we highly recommend normal users to get Wondershare Filmora for Mac to edit video easily. And Filmora is powerful enough to make your videos attractive. Download it now to start your video editing journey.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Adobe Premiere Pro for Mac is the most probable picked video editing application for pro-level videographers. This application is well-known among Mac users for social sharing, TV, and filmmaking tasks. Combined with other Adobe-based initiatives, Premiere Pro for Mac works as a powerful solution to video-related tasks including video compression, special effects, and much more for Mac users. What’s more, you can make and renew your video editing tasks from any MacBook system with a common Adobe ID.
- Part1: Premiere Pro for Mac Review - Best Professional Video Editor
- Part2: Adobe Premiere Pro for Mac Alternatives
- Part3: FAQs of Adobe Premiere Pro for Mac
Part1: Premiere Pro for Mac Review - Best Professional Video Editor
Premiere Pro for Mac gives excellent editing of 4K and higher, with the 32-bit tone, both in RGB and YUV shading space. This pro-level video editor gives you the control to reshape the excellence of videos. With the assistance of Premiere Pro 2021’s editing features, editors can now undoubtedly convert the formats of videos, set the frame rate, eliminate any undesirable clips and add special effects with full ease. Also, with the wonderful illustrations and text effects, you can make your intros and outros more compelling than ever. Let’s look deeper into some of its advanced features lists.

Main Features:
- A professional program for professional non-linear video editing
- Supports plenty of special effects with After Effects CC compatibility.
- Got countless video editing tools for achieving anything in editing
- Enables editors to edit footage in any format, from 8K to virtual reality
Pros:
- Many organizational tools and features
- Responsive speed especially for fast rendering
- The rich ecosystem of video production apps
Cons:
- Intimidating interface for nonprofessionals
- Some techniques require additional applications
- No sound effect samples included
Target Users: Professional Editors
Part2: Adobe Premiere Pro for Mac Alternatives
1. For Beginners: Wondershare Filmora for Mac
If you’re a beginner and you feel exhausted due to the complexity of video editing on Mac systems, then Filmora is probably the best choice for you. This video editor by Wondershare now accompanies some powerful and easy to embed features you can utilize without a prior video editing experience. Being a novice video editor of the era, Filmora offers a plethora of quality features including keyframes, animations, intros and outros editing, special templates for titles, and much more. From basic to advanced-level video editing tasks, Filmora is here to accompany you while performing your desired ones.
Like Premiere Pro, Filmora has its target audience as professionals as well as beginners. Due to its intuitive interface, it’s termed as the best pick as a Premiere Pro alternative because it has the user-friendly approach to perform vital video editing tasks which requires a pro-level experience if you’re performing it with some other applications available for Mac. That’s why Filmora has huge demand in the video editing industry as it embeds face detection, motion tracking, precise editing as well as suitable formats for every platform.
Pros:
- Easy to use on Mac
- Supports all popular export options and input formats
- Add filters and the overlays easily
- Cloud-based effect library
- Built-in sound and music effects
- Affordable price
Cons:
- Watermark is available in the free version
2. For Professionals: Final Cut Pro
Apple’s Final Cut Pro is now among the top-notch video editing applications you can utilize to maximize the creativity of your video editing journey. It incorporates efficient video editing features from basic to pro-level especially for the professional movie makers that increase its popularity among the beginners as well. As compared to Adobe Premiere Pro, this application has a pretty intuitive interface as well as fast processing of 4K and higher quality video projects. Hence, we can say that Final Cut Pro is one of the best Premiere Pro alternatives for professionals.

Pros
- Smooth video editing experience
- 2D/3D titles
- Various effects and filters
- Provide built-in audio editor feature.
Cons
- Only available for Mac
- Expensive compared to other software
- Customer support is not good enough.
- Not easy for beginners.
Part3: FAQs of Adobe Premiere Pro for Mac
1. Can Adobe Premiere Pro run natively on M1 Macs?
Yes! Adobe Premiere Pro for Mac now runs natively on the M1 kind. Furthermore, Adobe Premiere Pro runs 80% quicker on M1.
2. Can a MacBook Air run Adobe Premiere Pro?
Of course, Yes! MacBook Air has indeed experienced swift running of Premiere Pro unless you try to extend it with the 4K editing. For 4k and above rendering, MacBook Air runs down, and sometimes it gets exhausted dealing with the longer time frames for the rendering process.
Final Words
Adobe Premiere Pro for Mac is the widely-used video editor among professional video content creators. Even though it is powerful enough to make your videos look like what you can imagine, it is not easy to master it even for professionals, not mention beginners and intermediates. So we highly recommend normal users to get Wondershare Filmora for Mac to edit video easily. And Filmora is powerful enough to make your videos attractive. Download it now to start your video editing journey.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Adobe Premiere Pro for Mac is the most probable picked video editing application for pro-level videographers. This application is well-known among Mac users for social sharing, TV, and filmmaking tasks. Combined with other Adobe-based initiatives, Premiere Pro for Mac works as a powerful solution to video-related tasks including video compression, special effects, and much more for Mac users. What’s more, you can make and renew your video editing tasks from any MacBook system with a common Adobe ID.
- Part1: Premiere Pro for Mac Review - Best Professional Video Editor
- Part2: Adobe Premiere Pro for Mac Alternatives
- Part3: FAQs of Adobe Premiere Pro for Mac
Part1: Premiere Pro for Mac Review - Best Professional Video Editor
Premiere Pro for Mac gives excellent editing of 4K and higher, with the 32-bit tone, both in RGB and YUV shading space. This pro-level video editor gives you the control to reshape the excellence of videos. With the assistance of Premiere Pro 2021’s editing features, editors can now undoubtedly convert the formats of videos, set the frame rate, eliminate any undesirable clips and add special effects with full ease. Also, with the wonderful illustrations and text effects, you can make your intros and outros more compelling than ever. Let’s look deeper into some of its advanced features lists.

Main Features:
- A professional program for professional non-linear video editing
- Supports plenty of special effects with After Effects CC compatibility.
- Got countless video editing tools for achieving anything in editing
- Enables editors to edit footage in any format, from 8K to virtual reality
Pros:
- Many organizational tools and features
- Responsive speed especially for fast rendering
- The rich ecosystem of video production apps
Cons:
- Intimidating interface for nonprofessionals
- Some techniques require additional applications
- No sound effect samples included
Target Users: Professional Editors
Part2: Adobe Premiere Pro for Mac Alternatives
1. For Beginners: Wondershare Filmora for Mac
If you’re a beginner and you feel exhausted due to the complexity of video editing on Mac systems, then Filmora is probably the best choice for you. This video editor by Wondershare now accompanies some powerful and easy to embed features you can utilize without a prior video editing experience. Being a novice video editor of the era, Filmora offers a plethora of quality features including keyframes, animations, intros and outros editing, special templates for titles, and much more. From basic to advanced-level video editing tasks, Filmora is here to accompany you while performing your desired ones.
Like Premiere Pro, Filmora has its target audience as professionals as well as beginners. Due to its intuitive interface, it’s termed as the best pick as a Premiere Pro alternative because it has the user-friendly approach to perform vital video editing tasks which requires a pro-level experience if you’re performing it with some other applications available for Mac. That’s why Filmora has huge demand in the video editing industry as it embeds face detection, motion tracking, precise editing as well as suitable formats for every platform.
Pros:
- Easy to use on Mac
- Supports all popular export options and input formats
- Add filters and the overlays easily
- Cloud-based effect library
- Built-in sound and music effects
- Affordable price
Cons:
- Watermark is available in the free version
2. For Professionals: Final Cut Pro
Apple’s Final Cut Pro is now among the top-notch video editing applications you can utilize to maximize the creativity of your video editing journey. It incorporates efficient video editing features from basic to pro-level especially for the professional movie makers that increase its popularity among the beginners as well. As compared to Adobe Premiere Pro, this application has a pretty intuitive interface as well as fast processing of 4K and higher quality video projects. Hence, we can say that Final Cut Pro is one of the best Premiere Pro alternatives for professionals.

Pros
- Smooth video editing experience
- 2D/3D titles
- Various effects and filters
- Provide built-in audio editor feature.
Cons
- Only available for Mac
- Expensive compared to other software
- Customer support is not good enough.
- Not easy for beginners.
Part3: FAQs of Adobe Premiere Pro for Mac
1. Can Adobe Premiere Pro run natively on M1 Macs?
Yes! Adobe Premiere Pro for Mac now runs natively on the M1 kind. Furthermore, Adobe Premiere Pro runs 80% quicker on M1.
2. Can a MacBook Air run Adobe Premiere Pro?
Of course, Yes! MacBook Air has indeed experienced swift running of Premiere Pro unless you try to extend it with the 4K editing. For 4k and above rendering, MacBook Air runs down, and sometimes it gets exhausted dealing with the longer time frames for the rendering process.
Final Words
Adobe Premiere Pro for Mac is the widely-used video editor among professional video content creators. Even though it is powerful enough to make your videos look like what you can imagine, it is not easy to master it even for professionals, not mention beginners and intermediates. So we highly recommend normal users to get Wondershare Filmora for Mac to edit video easily. And Filmora is powerful enough to make your videos attractive. Download it now to start your video editing journey.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Adobe Premiere Pro for Mac is the most probable picked video editing application for pro-level videographers. This application is well-known among Mac users for social sharing, TV, and filmmaking tasks. Combined with other Adobe-based initiatives, Premiere Pro for Mac works as a powerful solution to video-related tasks including video compression, special effects, and much more for Mac users. What’s more, you can make and renew your video editing tasks from any MacBook system with a common Adobe ID.
- Part1: Premiere Pro for Mac Review - Best Professional Video Editor
- Part2: Adobe Premiere Pro for Mac Alternatives
- Part3: FAQs of Adobe Premiere Pro for Mac
Part1: Premiere Pro for Mac Review - Best Professional Video Editor
Premiere Pro for Mac gives excellent editing of 4K and higher, with the 32-bit tone, both in RGB and YUV shading space. This pro-level video editor gives you the control to reshape the excellence of videos. With the assistance of Premiere Pro 2021’s editing features, editors can now undoubtedly convert the formats of videos, set the frame rate, eliminate any undesirable clips and add special effects with full ease. Also, with the wonderful illustrations and text effects, you can make your intros and outros more compelling than ever. Let’s look deeper into some of its advanced features lists.

Main Features:
- A professional program for professional non-linear video editing
- Supports plenty of special effects with After Effects CC compatibility.
- Got countless video editing tools for achieving anything in editing
- Enables editors to edit footage in any format, from 8K to virtual reality
Pros:
- Many organizational tools and features
- Responsive speed especially for fast rendering
- The rich ecosystem of video production apps
Cons:
- Intimidating interface for nonprofessionals
- Some techniques require additional applications
- No sound effect samples included
Target Users: Professional Editors
Part2: Adobe Premiere Pro for Mac Alternatives
1. For Beginners: Wondershare Filmora for Mac
If you’re a beginner and you feel exhausted due to the complexity of video editing on Mac systems, then Filmora is probably the best choice for you. This video editor by Wondershare now accompanies some powerful and easy to embed features you can utilize without a prior video editing experience. Being a novice video editor of the era, Filmora offers a plethora of quality features including keyframes, animations, intros and outros editing, special templates for titles, and much more. From basic to advanced-level video editing tasks, Filmora is here to accompany you while performing your desired ones.
Like Premiere Pro, Filmora has its target audience as professionals as well as beginners. Due to its intuitive interface, it’s termed as the best pick as a Premiere Pro alternative because it has the user-friendly approach to perform vital video editing tasks which requires a pro-level experience if you’re performing it with some other applications available for Mac. That’s why Filmora has huge demand in the video editing industry as it embeds face detection, motion tracking, precise editing as well as suitable formats for every platform.
Pros:
- Easy to use on Mac
- Supports all popular export options and input formats
- Add filters and the overlays easily
- Cloud-based effect library
- Built-in sound and music effects
- Affordable price
Cons:
- Watermark is available in the free version
2. For Professionals: Final Cut Pro
Apple’s Final Cut Pro is now among the top-notch video editing applications you can utilize to maximize the creativity of your video editing journey. It incorporates efficient video editing features from basic to pro-level especially for the professional movie makers that increase its popularity among the beginners as well. As compared to Adobe Premiere Pro, this application has a pretty intuitive interface as well as fast processing of 4K and higher quality video projects. Hence, we can say that Final Cut Pro is one of the best Premiere Pro alternatives for professionals.

Pros
- Smooth video editing experience
- 2D/3D titles
- Various effects and filters
- Provide built-in audio editor feature.
Cons
- Only available for Mac
- Expensive compared to other software
- Customer support is not good enough.
- Not easy for beginners.
Part3: FAQs of Adobe Premiere Pro for Mac
1. Can Adobe Premiere Pro run natively on M1 Macs?
Yes! Adobe Premiere Pro for Mac now runs natively on the M1 kind. Furthermore, Adobe Premiere Pro runs 80% quicker on M1.
2. Can a MacBook Air run Adobe Premiere Pro?
Of course, Yes! MacBook Air has indeed experienced swift running of Premiere Pro unless you try to extend it with the 4K editing. For 4k and above rendering, MacBook Air runs down, and sometimes it gets exhausted dealing with the longer time frames for the rendering process.
Final Words
Adobe Premiere Pro for Mac is the widely-used video editor among professional video content creators. Even though it is powerful enough to make your videos look like what you can imagine, it is not easy to master it even for professionals, not mention beginners and intermediates. So we highly recommend normal users to get Wondershare Filmora for Mac to edit video easily. And Filmora is powerful enough to make your videos attractive. Download it now to start your video editing journey.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Also read:
- Updated In 2024, Reaction Videos Boil Down to Expressing Your Attitude About the Topic You Feel Strongly About, and Here Are 5 Reaction Video Makers You Should Try
- Updated 2024 Approved Best Free and Open-Source Video Editing Tools for Linux
- New Essential Features to Consider When Picking a Video to Audio Converter
- Updated In 2024, Transform WebM Into MP3 Best Conversion Methods Revealed
- Updated Best Timecode Converter Apps and Websites for Video Editors for 2024
- 2024 Approved Looking for iMovie on Windows? Here Are 10+ Great Alternatives
- New 2024 Approved Top Video Editing Software for Windows IMovie Equivalent 2023
- Edit Like a Pro QuickTime Video Editing on Mac Made Easy
- Updated 2024 Approved Video Metadata Management Best MP4 Tag Editors for PC and Mac
- In 2024, Dual-View Video Recording Top Apps for iPhone and Android
- 10 Leading Aspect Ratio Conversion Apps for Mobile and Desktop for 2024
- 2024 Approved WeVideo The Ultimate Online Video Creation Solution
- Updated 2024 Approved Sony Vegas or Adobe Premiere Pro Which Video Editing Software Is Right for You? 2023 Guide
- New The Facebook Video Aspect Ratio Blueprint Create Engaging Videos with Ease for 2024
- Windows 10 Video Production The Best Software Options for 2024
- 2024 Approved Best Android Apps for Creating Stunning Videos
- 2024 Approved Extract Audio From Instagram Easy Methods Revealed
- Updated What Youre Missing The Importance of Reading About Mp3 Converter Windows for 2024
- Updated 2024 Approved AVS Video Editor Review Pros, Cons, and Verdict
- New In 2024, Phone-Friendly Format Tips for Shooting Vertical Video
- 2024 Approved Unlock Your DVD Collection How to Convert to Digital Formats
- New 2024 Approved The Ultimate Steal Final Cut Pro Education Bundle at a Fraction of the Cost
- New Top Video Smoothening Software
- Updated How to Stabilize Shaky Videos in Adobe Premiere Pro?
- Updated How to Stabilize Your Video in the Final Cut Pro?
- New In 2024, The Best of the Best Top-Rated Animation Makers for All Users
- Updated Vlog Like a Pro 14 Essential Video Editing Software Solutions for 2024
- 2024 Approved No-Cost Video Watermark Solutions Top 5 Downloads
- Transform Your Memories Best Online Photo and Video Collage Apps for 2024
- New 2024 Approved The Ultimate Guide to Creating Breathtaking Slideshows with 5 Top Makers
- Meet the Top Lego Stop Motion Talent for 2024
- Updated 2024 Approved Legit Ways to Download Filmora Free No Cracks or Hacks
- Unlock Perfect Proportions Top 5 Aspect Ratio Calculators for 2024
- 2024 Approved Video Editing Dilemma? Final Cut Pro or LumaFusion - Weve Got the Answer
- Updated 2024 Approved Divx Video Cutter Reviews Top 6 Free Options Compared
- Samsung Galaxy M34 5G Video Recovery - Recover Deleted Videos from Samsung Galaxy M34 5G
- Where Is the Best Place to Catch Dratini On Vivo Y36 | Dr.fone
- New 2024 Approved 5 Must Try Ways to Add and Send GIF in Text Message on Android
- New WMV File Format Has Many Benefits over the Video Industry. If You Are Excited to Know More About the Format and Its Pros and Cons, Then Lets Start the Discussion
- Top 10 Fingerprint Lock Apps to Lock Your Vivo V29 Phone
- In 2024, Ezvid for Mac The Ultimate Slideshow and Video Making Solution
- Unlock a disable iPhone XS using macOS finder
- Updated How to Remove Audio From Videos with FFmpeg, In 2024
- Updated 2024 Approved Top 12 Best Meme Makers Online for FREE
- Play HEVC H.265 on Xiaomi Redmi A2+, is it possible?
- Easy Way to Combine Several Xvid Files Into One Windows, Mac,Android for 2024
- How to Factory Reset iPad or Apple iPhone XS Max without iCloud Password or Apple ID?
- Detailed guide of ispoofer for pogo installation On Oppo F23 5G | Dr.fone
- Best Anti Tracker Software For Motorola Moto G04 | Dr.fone
- Is GSM Flasher ADB Legit? Full Review To Bypass Your Nokia XR21FRP Lock
- In 2024, The Magnificent Art of Pokemon Go Streaming On Tecno Camon 20 Premier 5G? | Dr.fone
- Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Samsung Galaxy M34 5G | Dr.fone
- In 2024, Tips and Tricks for Setting Up your Samsung Galaxy XCover 6 Pro Tactical Edition Phone Pattern Lock
- Easy Guide How To Bypass Vivo X100 FRP Android 10/11/12/13
- Read This Guide to Find a Reliable Alternative to Fake GPS On Itel P55T | Dr.fone
- 5 Ways to Restart Tecno Camon 30 Pro 5G Without Power Button | Dr.fone
- Guide How To Unbrick a Bricked Samsung Galaxy F04 Phone | Dr.fone
- 3 Ways to Erase iPhone 6s When Its Locked Within Seconds
- Easy Fixes How To Recover Forgotten iCloud Password On your iPhone 6 Plus
- In 2024, Getting the Pokemon Go GPS Signal Not Found 11 Error in Infinix Note 30 VIP | Dr.fone
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your Vivo Y28 5G
- How to Remove a Previously Synced Google Account from Your Nubia Red Magic 9 Pro
- Title: New Determining Aspect Ratio A Step-by-Step Guide for 2024
- Author: Amelia
- Created at : 2024-04-29 19:43:13
- Updated at : 2024-04-30 19:43:13
- Link: https://ai-driven-video-production.techidaily.com/new-determining-aspect-ratio-a-step-by-step-guide-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.







